
Submitted over 1 year ago
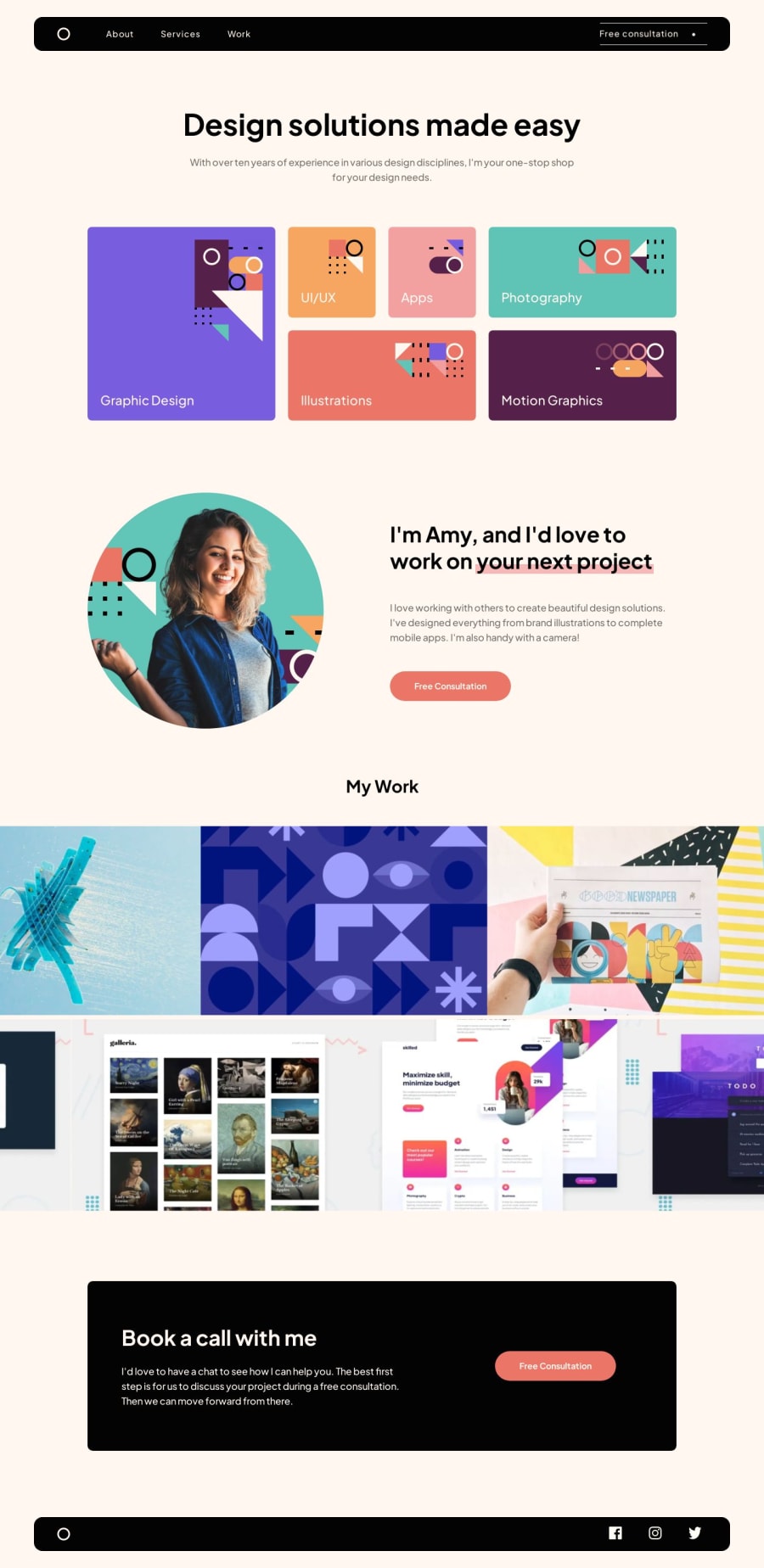
Single-page design portfolio [using jQuery] + [Hori. Scroll Animation]
#gsap#jquery#animation
@Jo-cloud85
Design comparison
SolutionDesign
Solution retrospective
I had fun learning about horizontal scrolling animation and applied it to this challenge. As such, there are some slight design changes from the original.
The only issue I had in this challenge was the navbar part for the mobile version. Although it is not a requirement for this challenge, I added it for practice. Previously, I have been relying on Bootstrap to do up a navbar. Somehow, the dropdown formatting didn't work when I tried to do it without Bootstrap.
Feel free to give any feedback.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
