
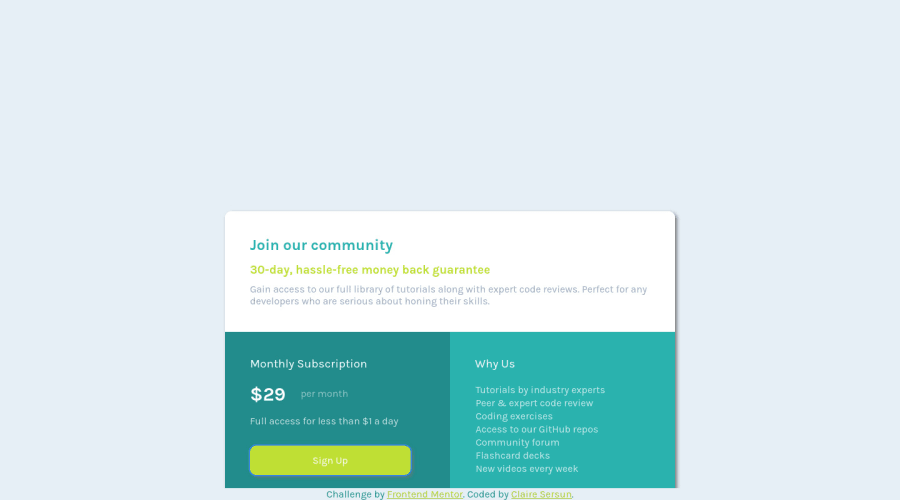
Single Price Grid utilizing Media Queries
Design comparison
Solution retrospective
In this solution I used media queries to alter the width and placements of the content sections. Is there another way to do that with flex?
Community feedback
- P@perezjprz19Posted about 3 years ago
I haven't done this challenge yet, but that looks a like a lot of media queries for what this is. I think I would approach this layout a little differently.
-
I would start by coding for a very small viewport.
-
I would probably use min(), max(), or clamp() to keep the width responsive as I grow my viewport.
-
only add a media query when things start to break... if absolutely necessary. I don't think you'll need as many considering it only grows up to a certain size
-
I think flexbox would work with this... I think possibly displaying the entire container as a flex column. Wrapping the Two bottom sections in their own div within the container and displaying it as a flex row...
As I said I haven't tested this, but if you do try it, let me know what you think.
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
