
Design comparison
Solution retrospective
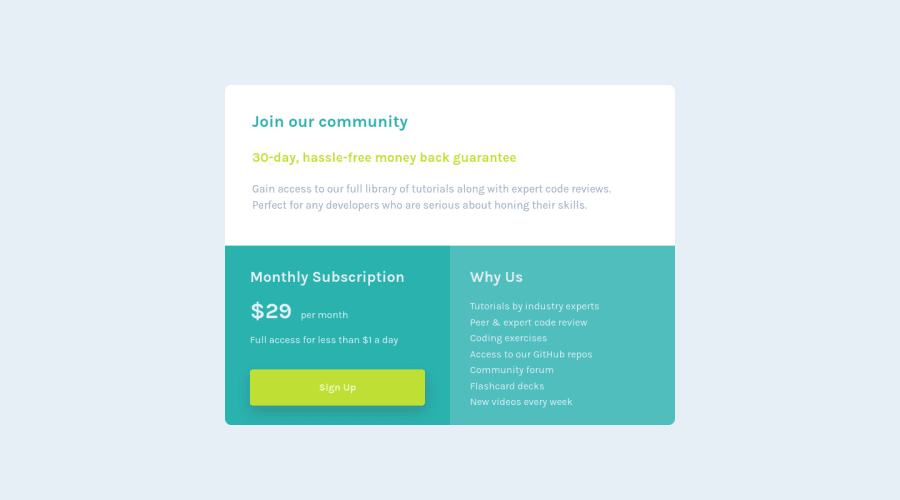
I don't understand help me with this. Why is the padding on the bottom look high in the screenshot than compared to the site?
Community feedback
- @osoriodevPosted over 3 years ago
Hello @Saran-73
I was checking the website and I see that you set the
mainwithgrid-template-rows: 40% 50%, but you didn't set a specific high, so the percentages don't know what value to refer to. Maybe this is the reason why an bug occurs and this property is ignored.In fact, if you remove that property, the website will look the same as the screenshot. I suggest you remove that property and modify the padding of the sections below.
Marked as helpful1 - @codezelossPosted over 3 years ago
I think you should just fix the padding or margin in your code !
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
