
Submitted over 2 years ago
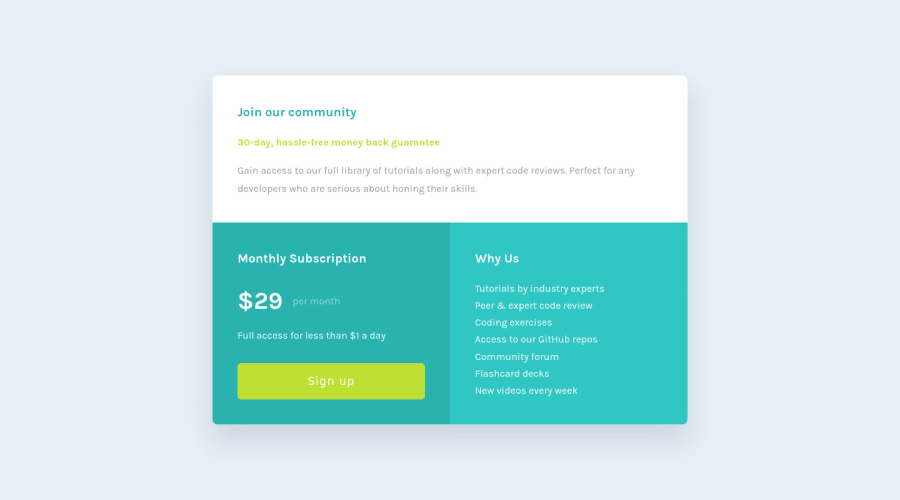
Single Price Grid Component using HTML, CSS and CSS Grid
@wesleyjacoby
Design comparison
SolutionDesign
Solution retrospective
This is my second attempt at using CSS Grid.
Is it still necessary to use grid-template-columns and grid-template-rows when using the grid-template-areas property? I find that if I don't, the sections are different sizes.
Thanks for the help!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
