Submitted over 2 years agoA solution to the Single price grid component challenge
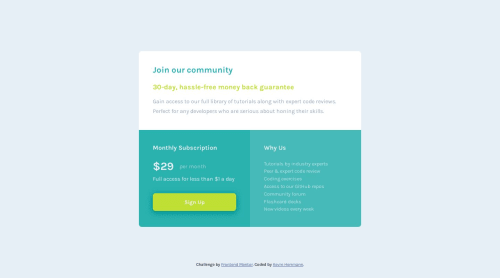
Single price grid component using Grid, rem units, media queries
@kevinx9000

Solution retrospective
My feedback and difficulties mostly came from responsive design adjustments with Grid and rem units. Here's where I need feedback:
- Use of CSS Grid; I did a mobile-first workflow, and didn't implement Grid until the larger breakpoints; seems like there may have been a better way to use this and write less CSS for the breakpoints
- Use of rem units; mobile-first was fine, but then going to large screens made everything seem too small, so I made a lot of manual size adjustments in the breakpoints; again, feels like there would have been a better way to master rem (and maybe em) units so that the size adjustments happen automatically for breakpoints
Otherwise, I welcome feedback about any other observations. Thank you!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kevin H.'s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord