
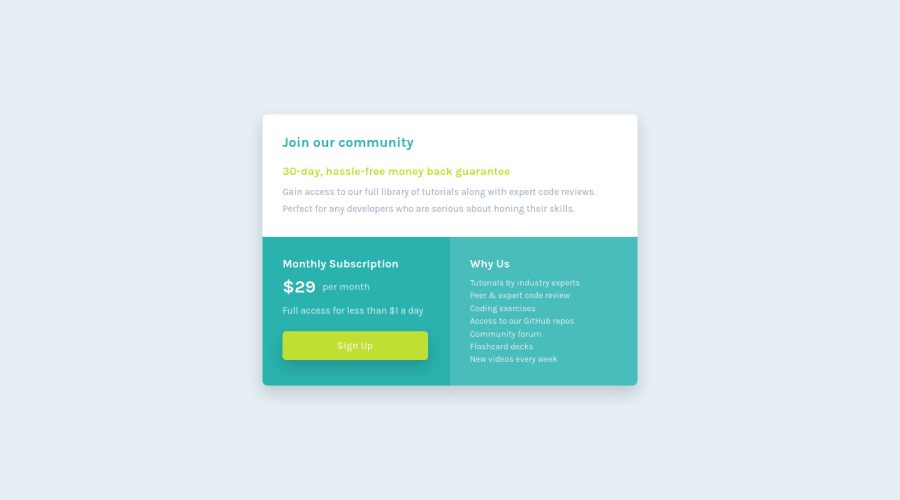
Single price grid component using CSS Flexbox, and CSS Grid
Design comparison
Solution retrospective
I worked on trying to future proof the HTML and CSS codes by adding classes to most elements. I also tried to write clean code. I had troubles with positioning the card container especially with the property width, max-width, height, etc. Any tips on positioning, writing clean code or overall suggestions to improving writing CSS and HTML would be appreciated. Thank you!
Community feedback
- @nnorthwayPosted almost 4 years ago
IMO putting classes on every element can get a bit obnoxious. It's not invalid or anything, but I find it to bog me down when writing the markup. But you do you, your finished product is great.
I think part of the sizing issue could come from where the line breaks in the text under the green heading. In the design file, the line breaks after "reviews". In your finished design, it breaks after "developers". I think putting a < br / > tag after "reviews" might help. (edit: can't put HTML in here, huh?)
Other than that, just keeping the margins & padding consistent helps. Making sure a reset/normalize stylesheet is used is a big thing for me, personally - saves a lot of headache when trying to figure out why a thing isn't perfect.
All of your code is clean and consistent. Your markup makes sense (and is semantic, not just a bunch of <div>s), and it's super close to the design. Nice work!
2@JacksonJ97Posted almost 4 years agoYou're right, writing classes on every element can get obnoxious and overwhelming to look at the markup. I should focus on writing classes that make sense and as a result make writing my CSS easier. I should also keep the margin and padding sizing consistent. The reset/normalize stylesheet is a great suggestion, which I will start using from now on. Thank you for your feedback and suggestions, I greatly appreciate it! :)
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
