Submitted almost 3 years agoA solution to the Single price grid component challenge
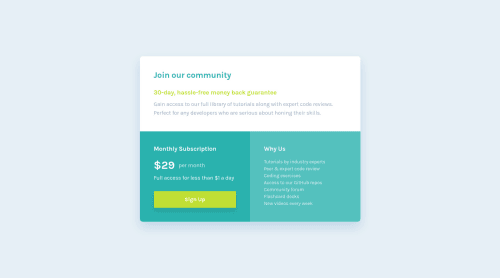
Single price grid component (Tailwind CSS)
accessibility, tailwind-css
@MelvinAguilar

Solution retrospective
Hi there 👋, I’m Melvin and this is my solution for this challenge. 🚀
🛠️ Built With:
- TailwindCSS
- npm - prettier
Any suggestions on how I can improve and reduce unnecessary code are welcome!
Thank you. 😊✌️
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Melvin Aguilar 🧑🏻💻's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord