
Single Price Grid Component 🎯 [ SEMANTIC MARKUP - CSS GRID - BEM ]
Design comparison
Solution retrospective
👾 Hello, Frontend Mentor coding community,
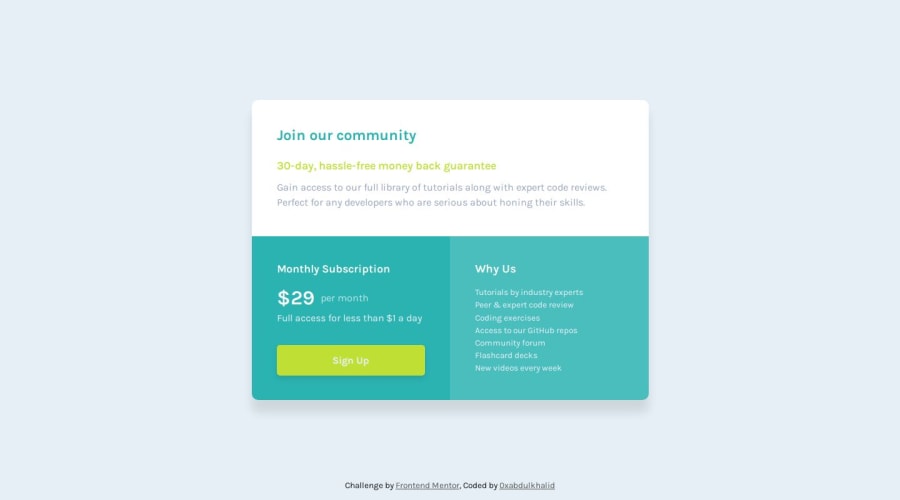
This is my solution for the Single Price Grid Component.
- Feel free to leave any feedback and help me to improve my solution (or) make the code clean!
- Had a lots of fun building this challenge !
- Got some experience in handling layout with css grid
- Layout was built responsive via mobile first workflow approach
CUSTOM TWEAKS..🚀 :
- Added
buttonclicked effect by styling thetransformproperty for:activepseudo-class
👨🔬 Follow me in my journey to finish all newbie challenges to explore solutions with custom features and tweaks
Ill be happy to hear any feedback and advice!
Community feedback
- @adonmez04Posted about 2 years ago
Hi, @0xAbdulKhalid. It's a good solution. Keep coding. I have some suggestions for you.
1 - You don't need the CSS Grid for 1-direction flow. They match perfectly with the flexbox. Use flexbox 1-direction flow. In this project, you can just use the margin for whitespace. Keep it simple. CSS Grid is a good solution to 2-dimensions layout and complex components. CSS Grid usually uses a general page layout.
2 - You can use
ul > liformain__third-sectionarea, . All ordered or undered list areas are natural ul items. Here is a nice sample of it. Use just ul > li.I hope these will help you to improve your perspective. Keep coding. All the best.
Marked as helpful2
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
