Submitted almost 2 years agoA solution to the Single price grid component challenge
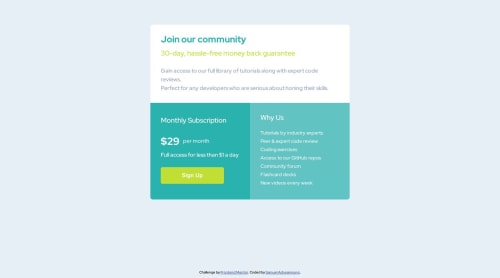
Single Price Grid Component
progressive-enhancement, accessibility
@yawsamcode

Solution retrospective
I had a difficulty making the signup button responsive on mobile. Any suggestions?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Samuel O. Acheampong's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord