Submitted over 3 years agoA solution to the Single price grid component challenge
Single price grid component
@whitesoftx

Solution retrospective
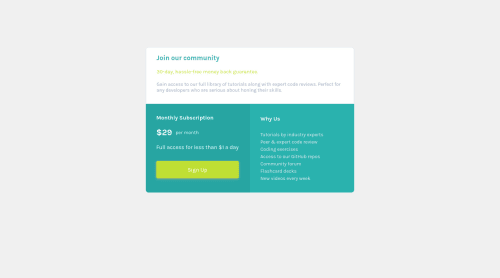
I'm a beginner, less than a month. I would like to know how to make the "per month" stay perfectly in mid position beside the $29 which is bigger in size. Thanks
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ola White's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord