
Submitted about 2 years ago
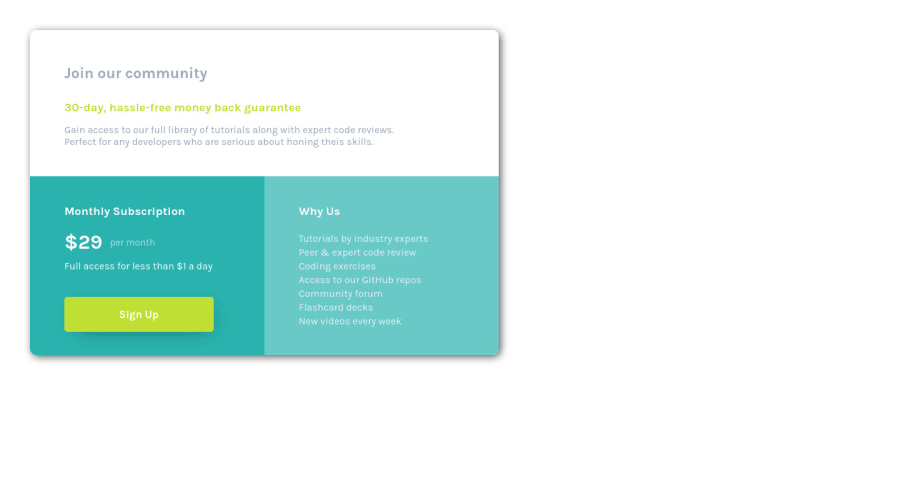
Price Card made with Flexbox and Responsive Design
@SebasAran16
Design comparison
SolutionDesign
Solution retrospective
Is it ok that I did a tablet design?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
