Submitted over 1 year agoA solution to the Single price grid component challenge
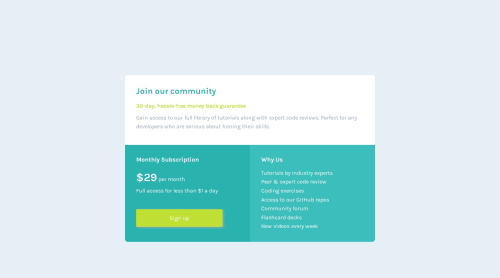
Single price grid component
@Omowunmikamil

Solution retrospective
What are you most proud of, and what would you do differently next time?
First, I'm proud of completing the challenge. After completing the challenge, I gained beautiful knowledge of CSS variables and pseudo-class selectors.
What challenges did you encounter, and how did you overcome them?Getting the layout to match the provided design took some time, but practice makes perfect.
What specific areas of your project would you like help with?If I want to use CSS Grid instead of Flexbox, how can I achieve this?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Omowunmi Kamiludeen's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord