
Design comparison
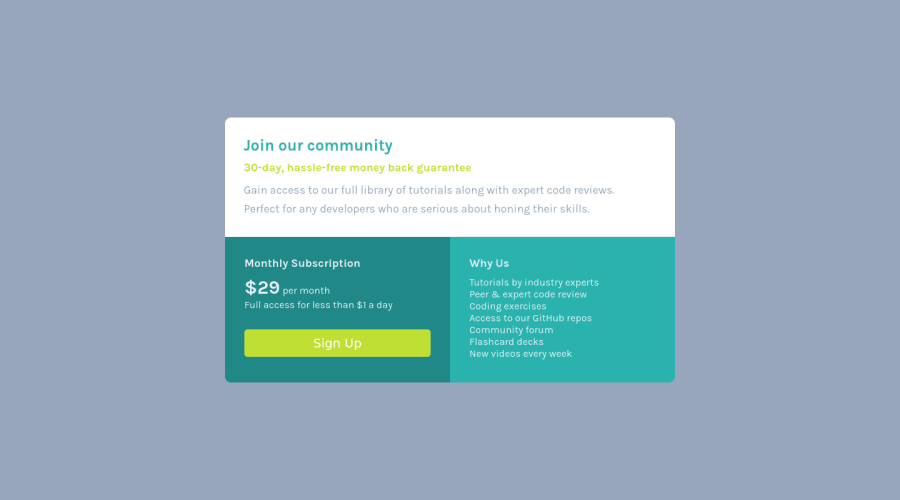
SolutionDesign
Community feedback
- @denieldenPosted about 2 years ago
Hello Jobayer, You have done a good work! 😁
Some little tips to improve your code:
- use
h1 and h2tags for the title and subtitle not a simpleptag - use
ulelement for the details list instead of multiplebrinside thep - use
min-height: 100vhtomaintag instead ofheight, otherwise the content is cut off when the browser height is less than the content - instead of using
pxuse relative units of measurement likerem-> read here
Keep learning how to code with your amazing solutions to challenges.
Hope this help 😉 and Happy coding!
0 - use
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
