
Design comparison
SolutionDesign
Solution retrospective
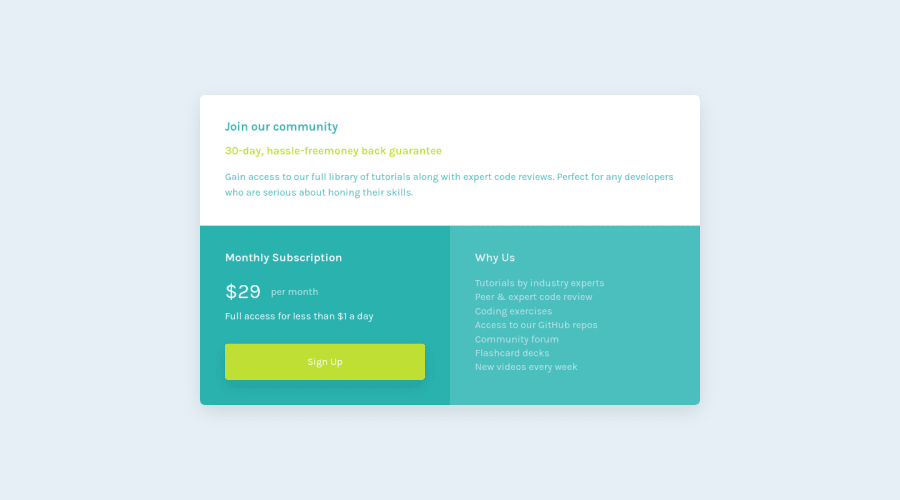
Not so easy to get all the correct colors, font sizes and spacing out of the design jpg. That's why I only approach these values as good as possible ;-) A pro-account only for the figma files is not worthwhile for me at the moment.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
