Submitted about 2 years agoA solution to the Single price grid component challenge
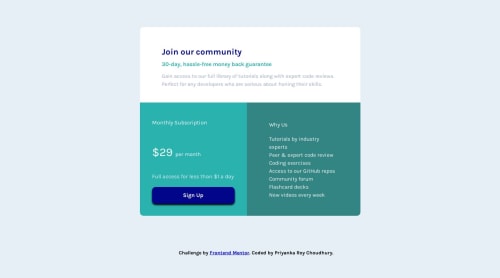
Single Price Grid Card Component using HTML and CSS
@PriyankaRC16

Solution retrospective
Hi everyone
I have changed some colours in my project as the text was difficult to read, the contrast was poor
Some changes:
- The .headline,.headlinetwo classes in .white-card class colour have been changed
- The lightcyan-card background colour, "per-month" text colour, button colours have been changed
- The darkcyan-card background colour, paragraph text colours have been changed
Edit after submitting solution: I notice that in the screenshot comparison, my design looks completely different than the one that I tested in my localhost and live browser. I am not sure why it is behaving in this way. Can somebody help?
Any other feedback is appreciated!
Thank you Priyanka
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Priyanka Roy Choudhury's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord