
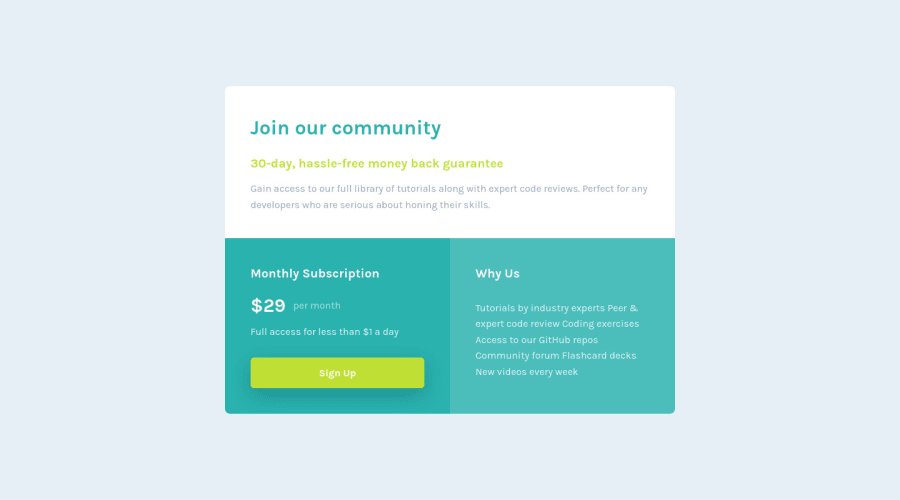
Single Price Grid built with semantic HTML5 and responsive SCSS
Design comparison
Solution retrospective
Hello, everyone!
This is my solution to the Single Price Grid component, built with semantic HTML and responsive SCSS.
Some things that I used in this project:
- SCSS maps
- Multiple CSS animations
- Mobile-first approach
I don't have any specific questions this time around, besides requesting some feedback on my SCSS (to make it less repetitive / more organized).
(I would also like to apologize if my margins or padding is a bit off, that's because I'm not currently a pro member so I do not have access to the specific values available in the design files.)
That's all, thank you if you decide to preview my project, and have an amazing day!
Community feedback
- @heisemmaco-devPosted over 1 year ago
Hi zascu, your page layout tags is ok, i think the design is ok, you are right the padding is too mush
but i want to ask you about the scss, is it a programming language or is just as css
1@ZascuOfficialPosted over 1 year ago@Moderateemmaco
Hi there!
SCSS is a CSS
pre-processor, meaning that it allows you to use the basic functionalities of CSS, but also extra things that regular CSS wouldn't be able to do, such as variables, maps, mixins, functions, logic (if else statements) etc. Of course, the browser won't be able to understand these.scssfiles, so you will need to compile your SCSS into regular old CSS.I suggest watching a few tutorials on youtube about SCSS, because it's by far the best framework / pre-processor for your style sheets.
I hope this reply was helpful!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
