
Design comparison
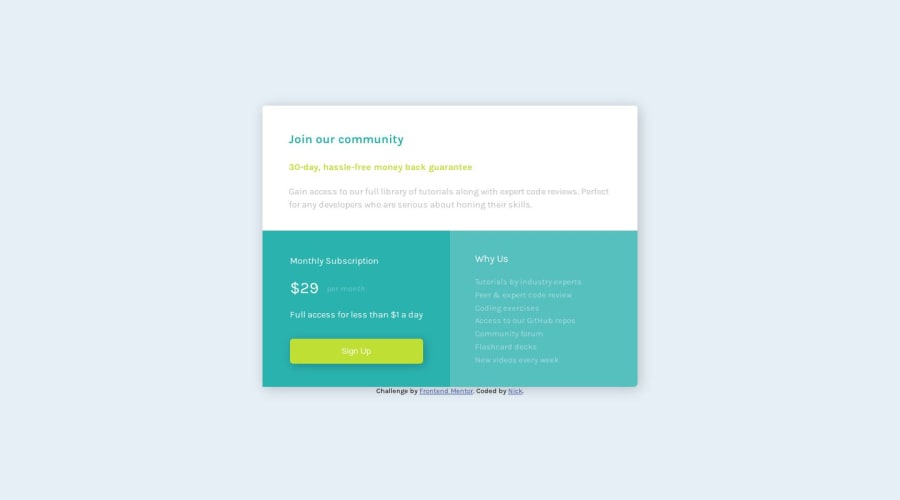
SolutionDesign
Solution retrospective
Hi everyone, this was my first time using grids, so any feedback would be appreciated. One issue i had during this project involved the height. When i shorten the screen vertically, the top aspect of the price grid gets cut out, and it cannot be scrolled. I noticed this when inspecting my project's responsiveness with different phone/screen settings. I tried many different ways to fix this but I have been unsuccessful. If anyone can point out my mistake i'd appreciate it. Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
