
Submitted about 2 years ago
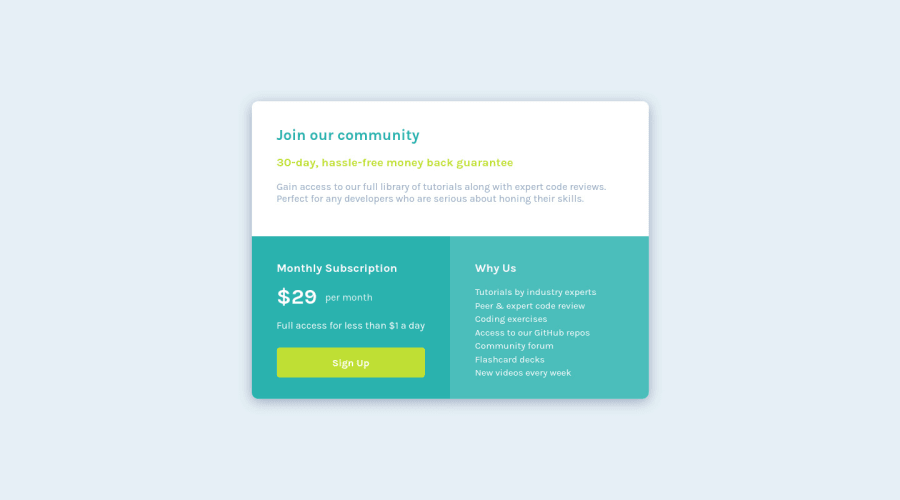
Single price component - responsive layout using CSS Grid and Flexbox
@ChromeUniverse
Design comparison
SolutionDesign
Solution retrospective
- Any tips on how to eyeball the box shadow parameters from the design preview images?
- Best practices to center a <div> vertically inside the HTML's <body>?
Community feedback
- @hyrongennikePosted about 2 years ago
Hi @ChromeUniverse,
Congrats on finishing the challenge looks really good. For centering a div or any other container you can either directly on the body or add a another wrapper div set a
display: flex; align-items: center; justify-content: center; min-height: 100vhthe inner container would need a
max-width.For box shadow I find it easier just using the below site for box-shadows pretty much every type of box shadow you'll ever need. getcssscan.com
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
