
Design comparison
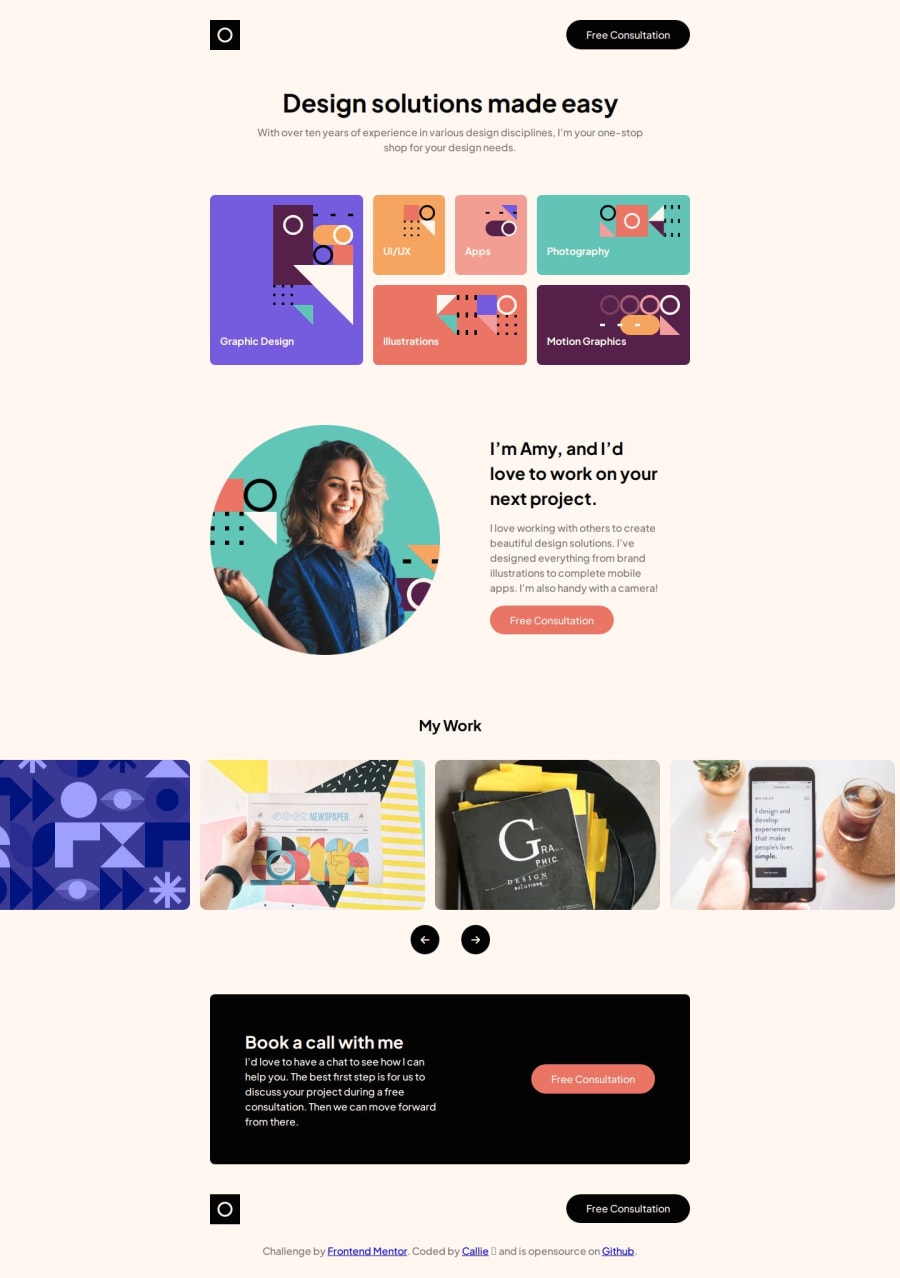
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Simpler CSS Classes - im not sure if this is a specific style but i tried to keep my CSS classes in my html as simple and minimal as possible to make it more useable for repating the code.
What challenges did you encounter, and how did you overcome them?I found this project quite simple but it was my first time using and it threw me off on google fonts but it seems really simple to use- not sure if i need to read more into it.
What specific areas of your project would you like help with?I still want to learn more about accessibility- so any feedback on this I would appreciate this
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
