
Developer portfolio using Tailwind | JustValidate | Getform | Airtable
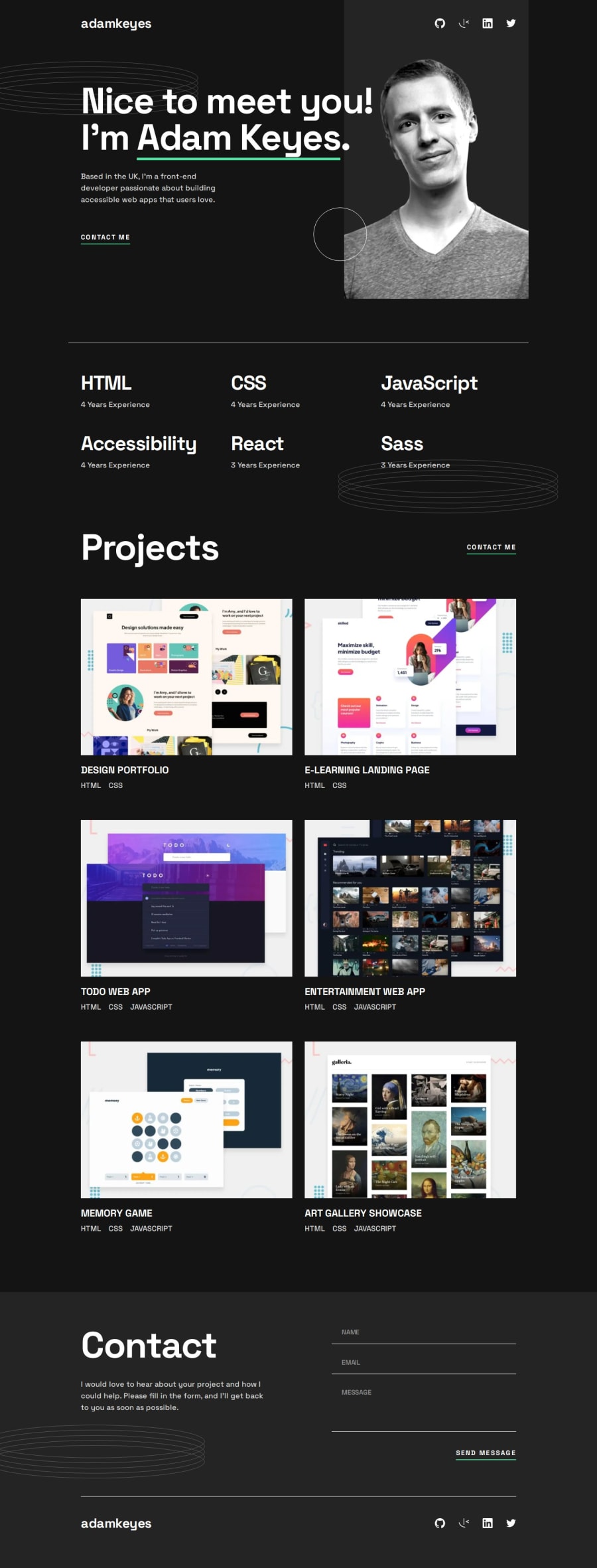
Design comparison
Solution retrospective
The design was fairly straightforward and didn't require much thought. I used a library for form validation this time, and it was pretty neat. Also linking the form to Airtable to store user inquiries. I initially intended to link it directly to Airtable but was not successful. I had to integrate Getform with Zapier to make it work.
What challenges did you encounter, and how did you overcome them?I usually struggle with placing background patterns like the rings pattern not knowing the best approach on where to place it precisely either on the body or the within specific element containers and preventing it shifting the whole layout and causing unwanted overflows. I manage to place them somehow wrestling a lot with figures. I'm still seeking a more effective approach to handle this moving forward. I had some troubles linking my form to Airtable to store user inquiries, I found a great article which helped me achieve this.
What specific areas of your project would you like help with?I tried using Airtable to hook up my form so it sends and stores the user's enquiry, but I kept encountering errors and wasn't sure how to troubleshoot or resolve them. Does anyone have ideas on how to successfully implement this?
Edit: 😅 I found a helpful article on this, now the form data can be automatically sent to Airtable when submitted.
All feedback is welcomed. Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
