Submitted over 2 years agoA solution to the Single-page developer portfolio challenge
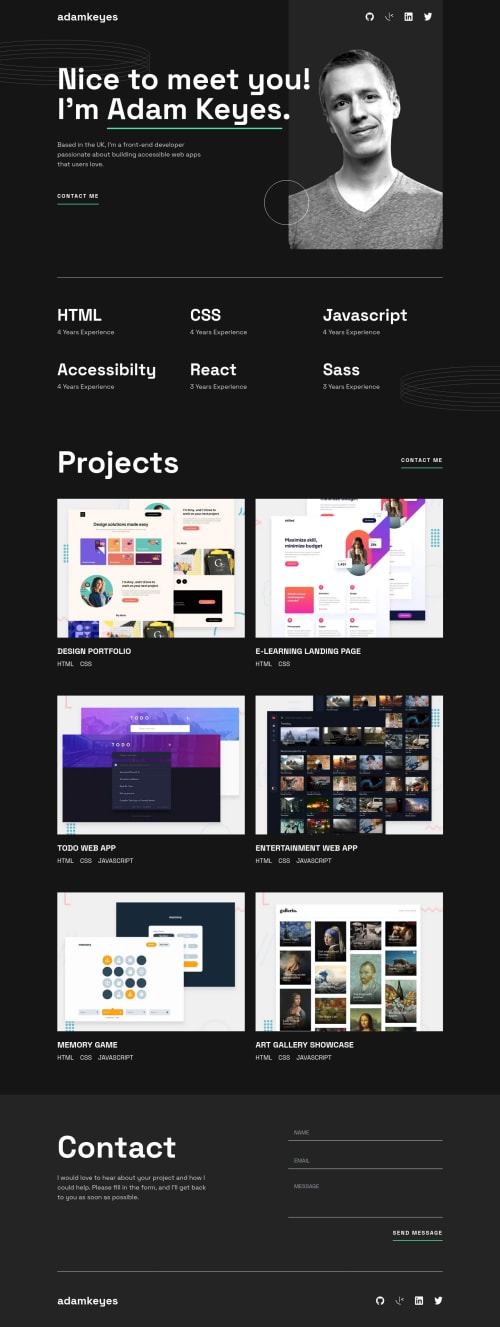
Single page developer portfolio solution
react, tailwind-css, emotion
@EugeneCarbado

Solution retrospective
I definitely will make a variable file for spacing next time. Also, I'd like to figure out a way of making the hero text with one component instead of rendering a few different divs for mobile/tablet/desktop. It was a joy to use grid.
My biggest takeaway though is how to add the offset image. If anyone has an answer I'd much appreciate it, as if you resize the window the layered circle patterns move also.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Genie 🧞♂️'s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord