
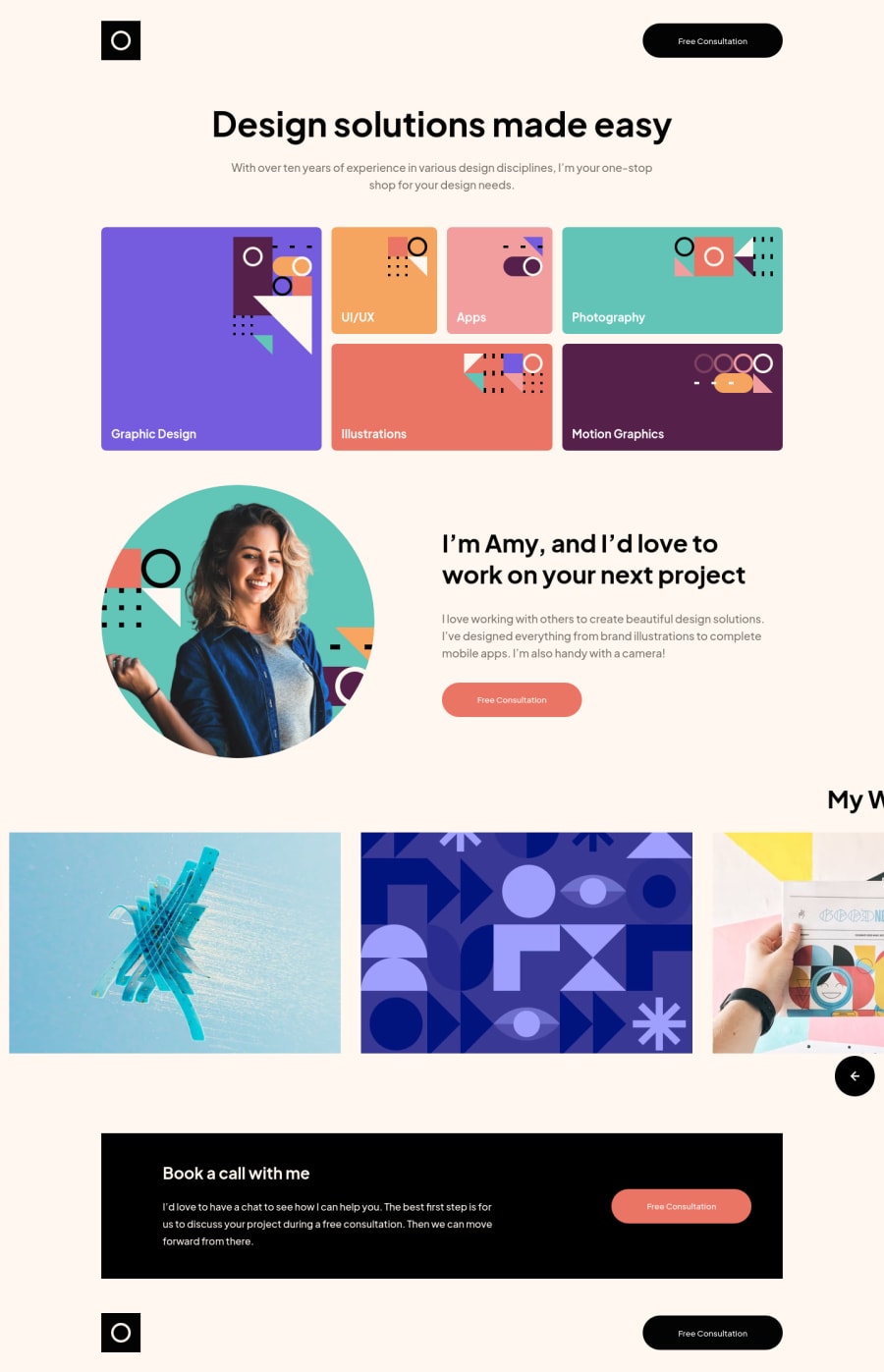
Design comparison
SolutionDesign
Solution retrospective
That was awesome and tought for my level, but definitely worth it!
Need to setup a JS slider and clean the CSS (what a mess! 😅).
Peace ✌
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
