
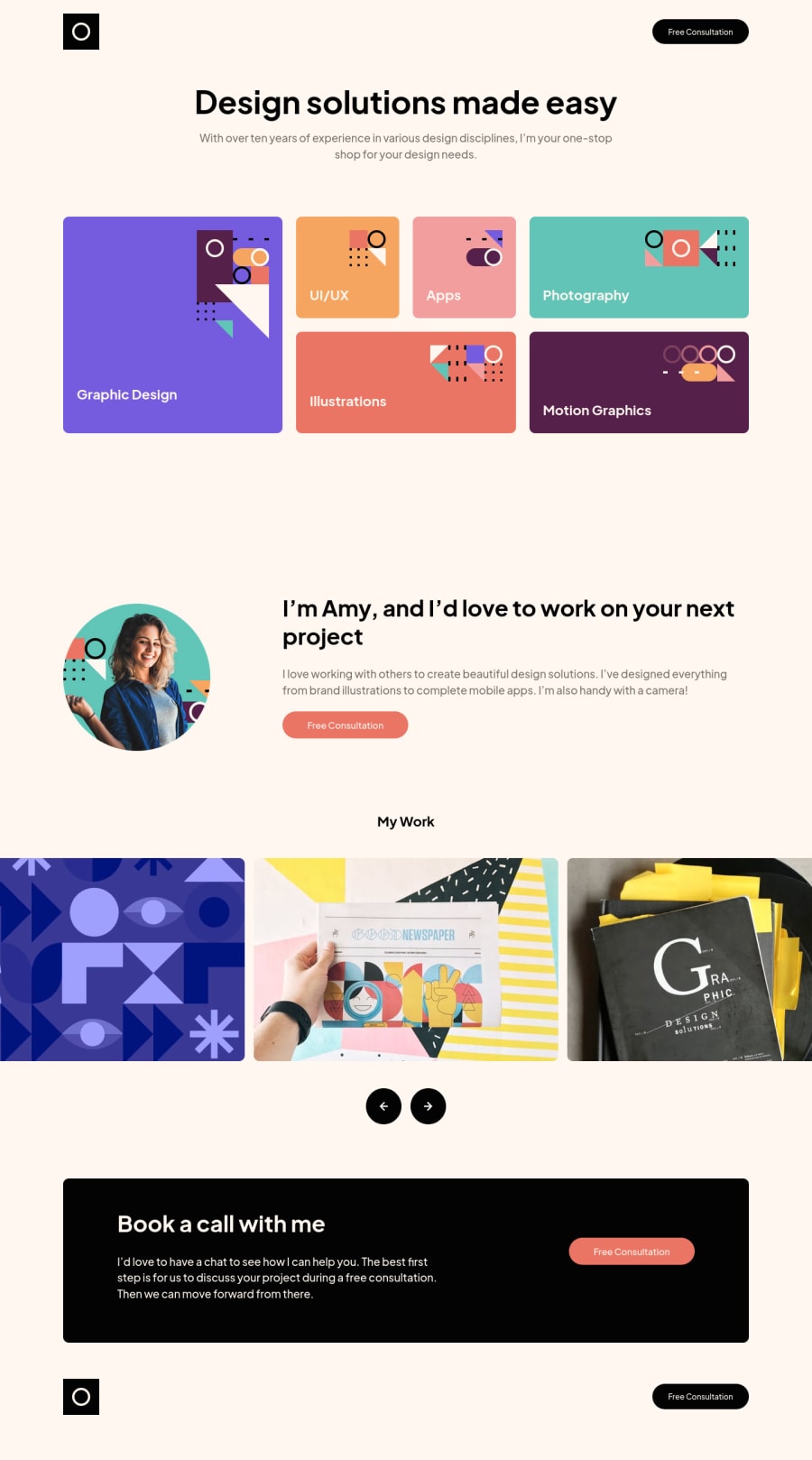
Design comparison
Solution retrospective
How do I make my JavaScript responsive based on screen size? I attempted it but it didn't work on my tablet or desktop layouts. I was trying to make the image translation transition smoother on the larger layouts. Do you have any critiques on my code? Do you have any suggestions for how to improve this project?
Community feedback
- @KayGeorgesonPosted over 1 year ago
Hi,
I'm still learning too so might not be able to give you much advice but what I found useful was to download https://responsively.app/ onto my desktop, as it allows to you see your site on lots of different screen sizes all at the same time. I use it alongside Chrome dev tools, as I don't always find the dev tools reliable.
To set the sizes for tablets I placed my smaller css into media queries like this @media screen and (max-width: 83.4rem) {
}
and for phone sizes I placed the even smaller css into @media screen and (max-width: 42.8rem) {
}
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
