
Submitted over 2 years ago
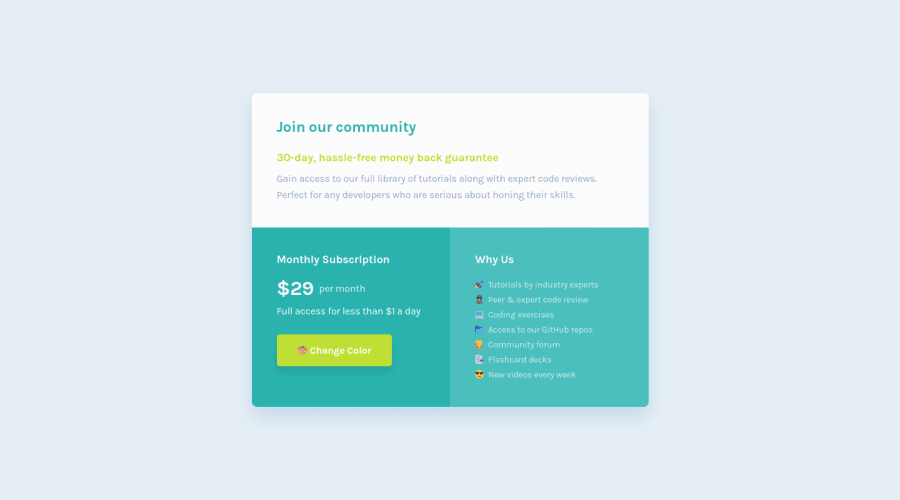
Single Grid Component (Vanilla CSS + Easter Egg)
@correlucas
Design comparison
SolutionDesign
Solution retrospective
👾 Hello, coding community!
😎 This is my solution to the Single Price Grid Component. I had a lots of fun doing the challenge.
🎨 I added some personal design improvements and also the button to change the card component color.
I'll be happy to hear any feedback and advice!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
