
Design comparison
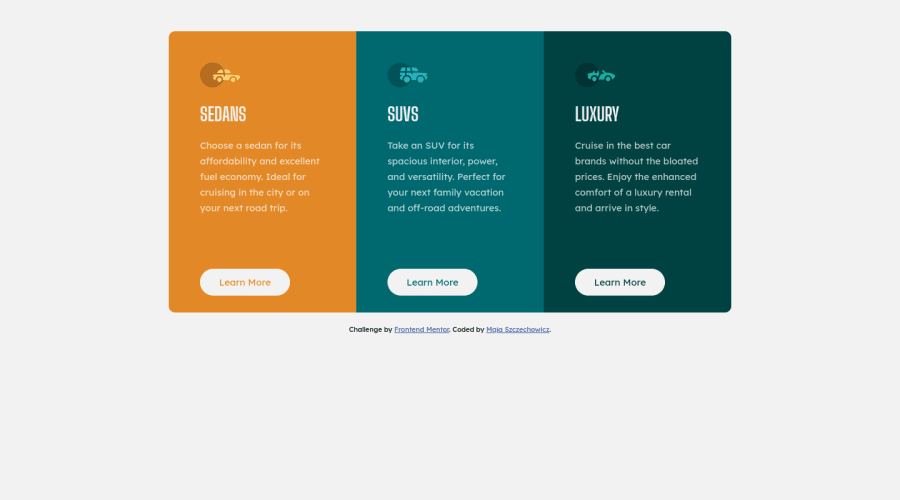
SolutionDesign
Solution retrospective
This is my first project and I would need a feedback because I don't even know what to ask. I'm learning how to code by myself from 2 months.
What mistakes did I made? What could I have done better? What should I be careful about in such design? How would you rate my code from 1 to 10? ;)
Thank you for your help and support :D
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
