
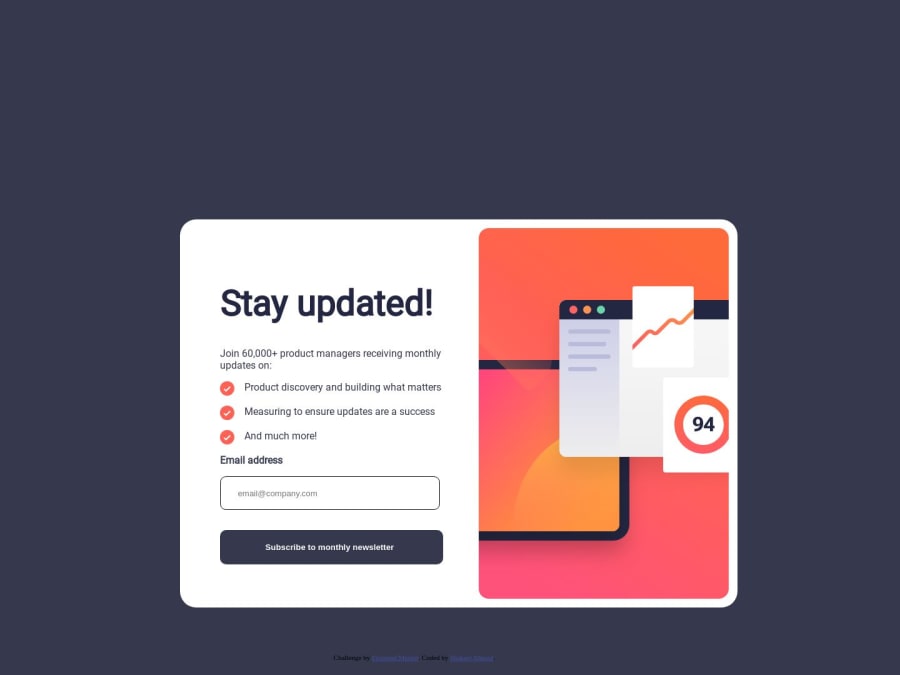
signup with success message
Design comparison
Solution retrospective
i tried my best as i am the beginner in the front-end development. but i miss some serious issues such as email validation before submit and back from success message. i tried hard but i didn't know how to do this. so please if you have submitted this solution and know how to do this give me the some suggestion about that. i hope you check and give me the feedbacks.
Community feedback
- @LudzikkPosted about 1 year ago
Hello, im not good at giving advice, but i'll try my best. So to validate email you will have to check if email in input is correct on click on button. So if it's correct after checking regex.
Function you are trying to run on dismiss button named: dismissMessage() is not defined.
To close popup msg, simply remove "hide" class from your submit form and add "hide" class to popup msg.
If you need more help msg me on discord it's linked on my github.
Marked as helpful0 - @enzo-mirPosted about 1 year ago
Hello there, nice challenge ! There are a lot of things to say but firstly :
- Try to avoid
divelement and use instead html sementics tag - Your parents elements :
body,div#maingot no height to be the container and you can not easily center the main content - Set
min-widthto your containers it will help for responsive
I guess that is your first FrontEnd Mentor project ? Well donne ! ;)
Marked as helpful0 - Try to avoid
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
