
Submitted about 2 years ago
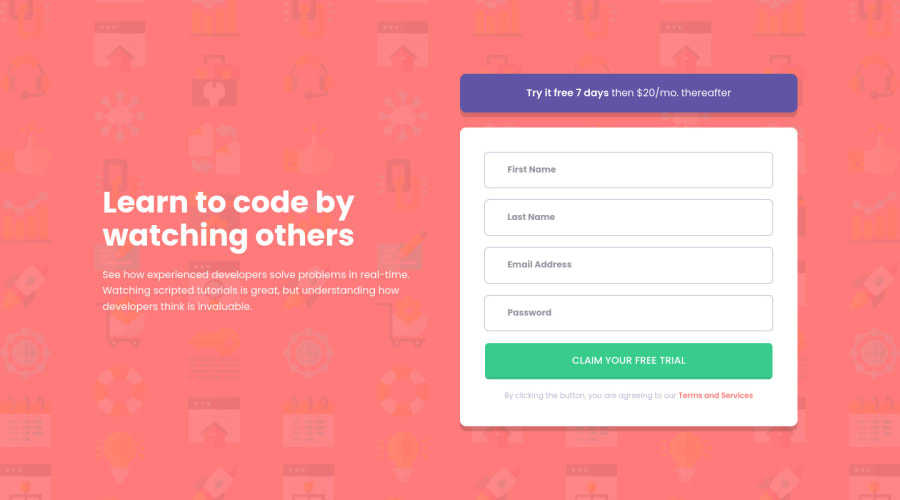
Sign-up form with accessible labels and error messages
@JulioCinquina
Design comparison
SolutionDesign
Solution retrospective
Hi, everyone! 👋🏻
I had fun practicing HTML, CSS and JavaScript in this project. Some highlights are:
- Accessibility:
- Input labels are always visible;
- Input fields with invalid data receive the
aria-invalidattribute and are described by their error message usingaria-describedby - The first input field with invalid data receives focus after submitting the form.
- Graceful degradation: if JavaScript is disabled, the default HTML5 client-side form validation is used and labels are positioned on top of input fields by default.
Questions:
- Do you think the comments in my JavaScript code are useful? Can the code readability be improved in any way?
- To ensure that form error messages appear and disappear smoothly, parts of the functions that show/hide them wait for the
transitionendevent. However, if a user manages to completely disable transitions (via a user style sheet or user script), form error messages could become stuck, because thetransitionendevent would never happen. Do you think this is something to be worried about or it's an unlikely edge case?
Any feedback, comments and suggestions are very welcome and appreciated. Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
