
Submitted almost 2 years ago
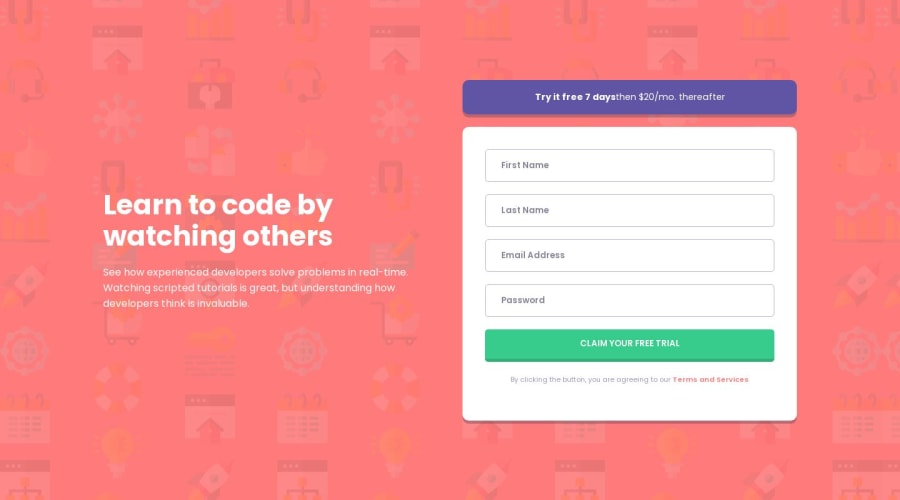
Sign up form using flex box and vanilla js for validation
@mahmoud-w-elgendy
Design comparison
SolutionDesign
Community feedback
- @Quantom223Posted almost 2 years ago
wow, love it! but how did you make it centerd
0@mahmoud-w-elgendyPosted almost 2 years ago@Quantom223, Hi there!
I usually use different methods for different cases. In this case I put all my elements inside a
<main>element and then centered it using flex properties inbody:body { display: flex; justify-content: center; /*Centering content horizontally*/ align-items: center; /* Centering it vertically (but it won't work without setting the height)*/ height: 100vh; }Thanks and good luck! ☺️
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
