Submitted over 1 year agoA solution to the URL shortening API landing page challenge
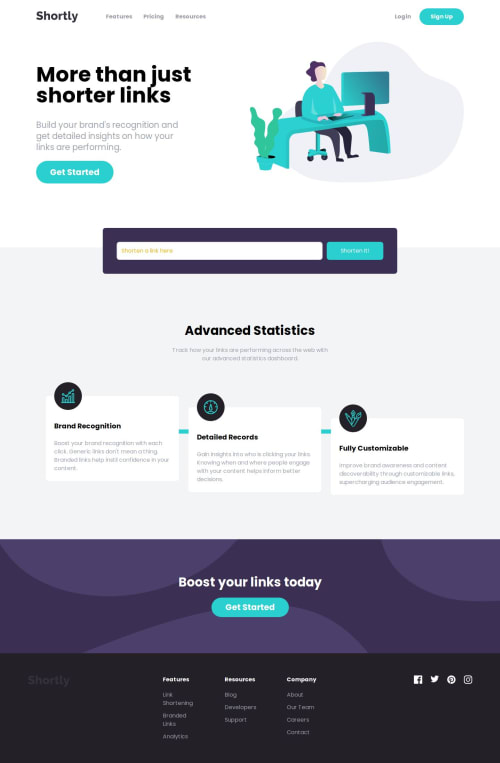
Shortly URL shortening API
tailwind-css
P
@GioKhabu

Solution retrospective
What are you most proud of, and what would you do differently next time?
Created with Tailwind CSS and a little bit of javascript.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Giorgi Khaburzania's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord