
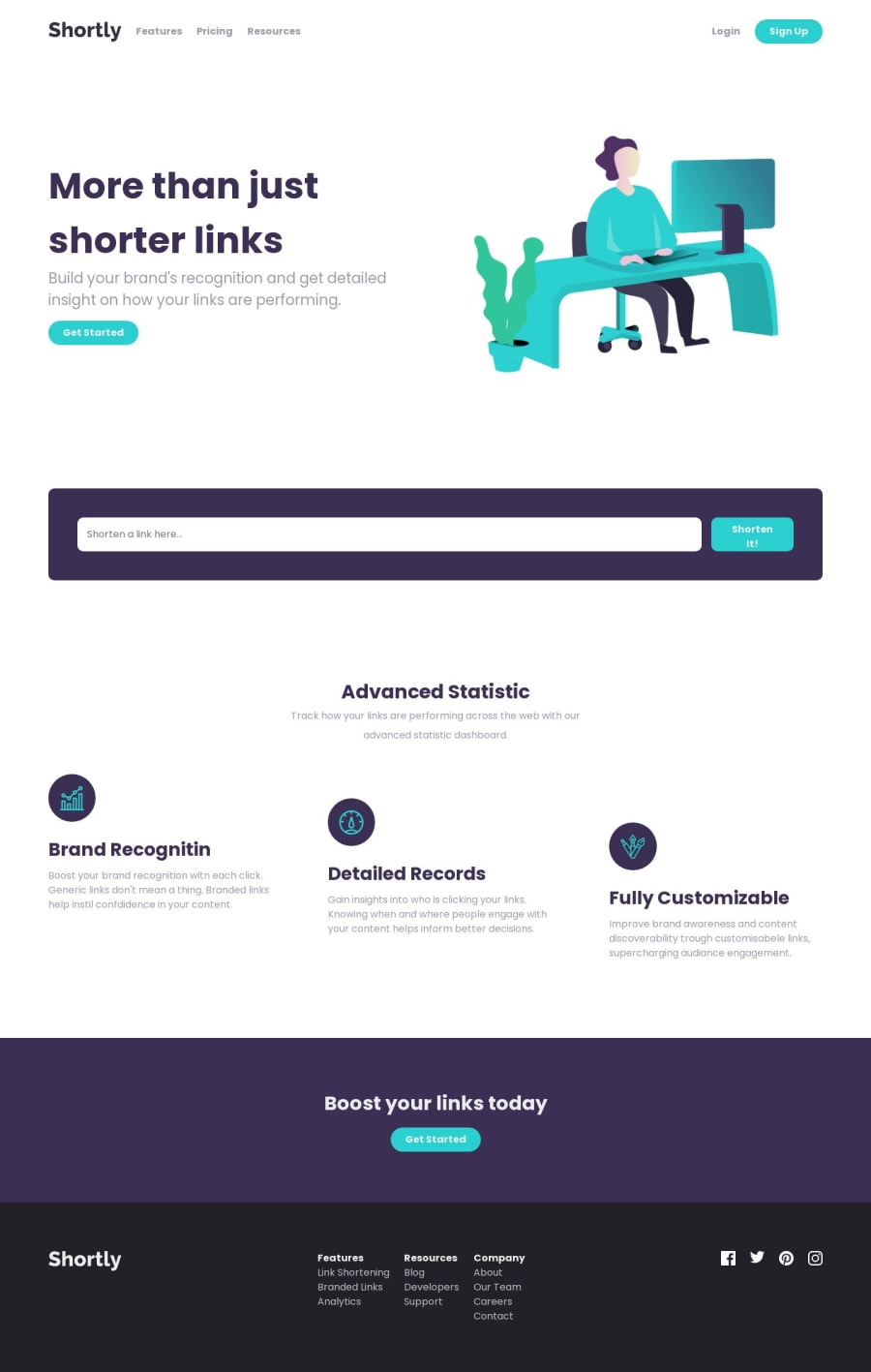
Design comparison
SolutionDesign
Solution retrospective
This was a fun project! I think this is a good solution, but it has many flaws, like:
- not so good css management
- some html tags are not the best posible
- not well optimised for screen readers
- and not always matches the design 100%
But it's:
- responsive
- pretty accourate
- works as intended
Helped me learn:
- what I have to look out for next time when starting a project
- lot about css
- makeing a website using webpack
- and a lot more
Thanks for this amazing project! I would be thankful for comments that helps me to make my next project even better.
*Edit: background images don't load in for some reason on github, if you want to see the best version of the solution visít pbalazsdev.com
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
