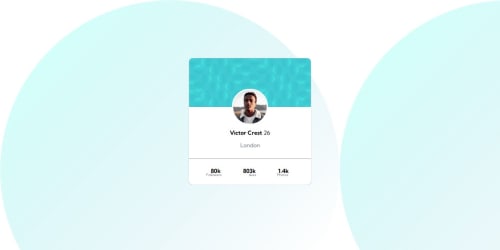
Submitted over 1 year agoA solution to the Profile card component challenge
Semi solution to this challenge
@Thedgmz98

Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm proud of the way a tried to make this
What challenges did you encounter, and how did you overcome them?i found a challenges like how to put things in their place, i couldn't do it correctly with flex-box
What specific areas of your project would you like help with?help with flex-box or better methods to make things like this
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Thedgmz98's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord