
Submitted 11 months ago
Semantic HTML5 markup CSS custom properties Flexbox Mobile-first workf
#accessibility
P
@frontend-en
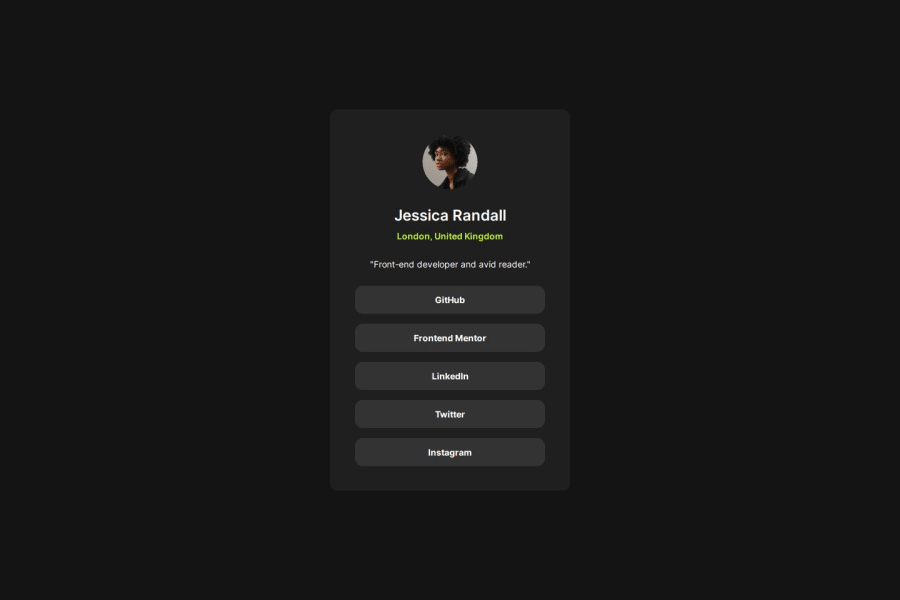
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm most proud of how the project effectively solved the targeted problem
What challenges did you encounter, and how did you overcome them?Faced with challenges such as integrating diverse technologies
What specific areas of your project would you like help with?I would like to learn more about html accessibility
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
