
Design comparison
Solution retrospective
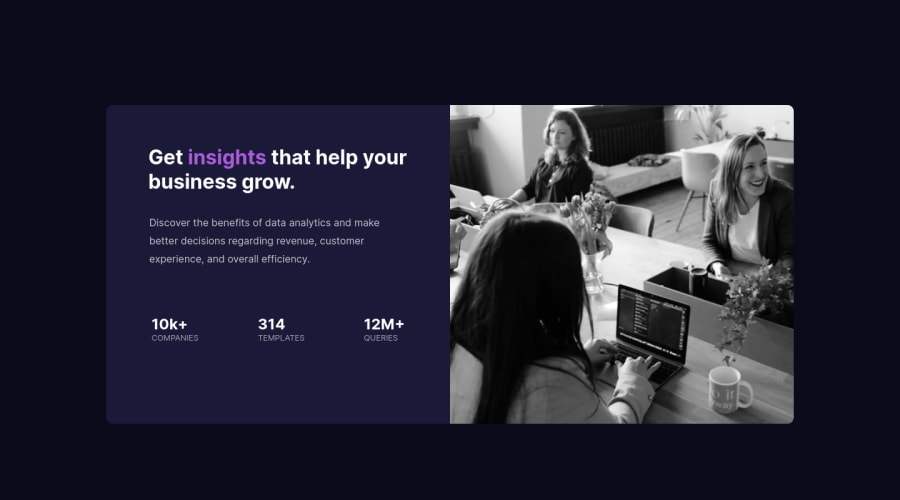
Constructive Criticism would be welcome. This is responsive :D I also want to ask how to make the blue filter for the img? Thanks.
Community feedback
- @ClaudioAtPosted almost 4 years ago
Hi Lester! For the overlay on the image, I set a background colour (same as the accent purple colour you used for the word "insights") then on the image itself I played with two properties: mix-blend-mode and opacity. The result is identical to the original.
Marked as helpful0 - @Sk7867Posted almost 4 years ago
Hi LESTER NIEL FONG, Add
<div class="overlay>insideimglike this:<div class="card image"> <div class="overlay"></div> </div>and give following properties to overlay:
background-color: rgba(153, 53, 216, 0.6); height: 400px; border-radius: 10px 10px 0 0;Happy Coding!!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
