
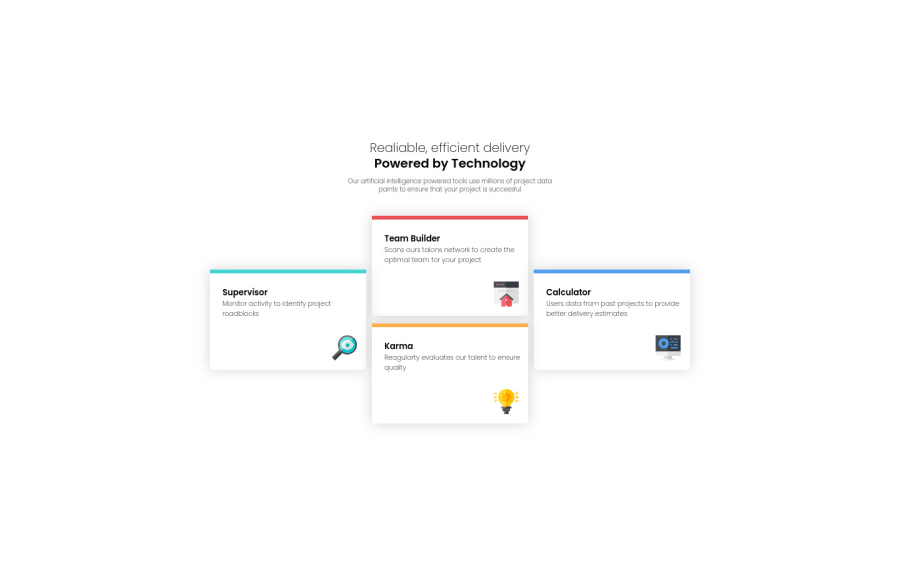
Design comparison
Solution retrospective
¡Este desafío fue muy interesante resolver, me ayudo a afianzar mi técnica de diseño utilizando CSS GRID con FLEXBOX!
¿Qué otra tecnología podría usar para mejorar mi técnica? ¿Qué te pareció la solución que le di a este reto?
¡Si hay algo que mejorar no dudes en hacérmelo notar, todas las críticas son bien recibidas!
Community feedback
- @denieldenPosted almost 3 years ago
To make the up colored stripes non-square in the design add this in the
.contCua1class:overflow: hiddenThis property hides everything that comes out of its parent container.
Happy coding :)
Marked as helpful0 - @denieldenPosted almost 3 years ago
Hi Antonio,
Good job! Keep it up :)
To improve the solution see issues report and fix it. Element
pictureis missing a required instance of child elementimg.The texts seem very small and difficult to read, try to enlarge them so as to improve the ux too.
Marked as helpful0 - @jemeneradevPosted almost 3 years ago
Disculpa mis errores; Mi lengua materna no es español.
Tu "grid-template-areas" esta muy complicado. Algo mas facil de leer y dar mantenimiento fuese un grupo 3 columns por 4 rows.
grid-template-columns: 1fr, 1fr, 1fr; grid-template-rows: 1fr 1fr 1fr 1fr;
supervisor estaria: entre columns 1-2 y ringlon 2-4. team builder estaria: entre columns 2-3 y ringlon 1-3. karma estaria: entre columns 2-3 y ringlon 3-5. calculator estaria: entre columns 3-4 y ringlon 2-4.
--
Las rayitas de colores no son cuadradas en el diseño. Quisas box-shadow se puede usar para que sigan el border redondo de cada carta.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
