
SCSS, grid, flexbox and javascript for some DOM manipulation.
Design comparison
Solution retrospective
Any feedbacks or suggestions are welcome !
Community feedback
- @NADS-PROGRAMMERPosted almost 3 years ago
Hello Kev! <3
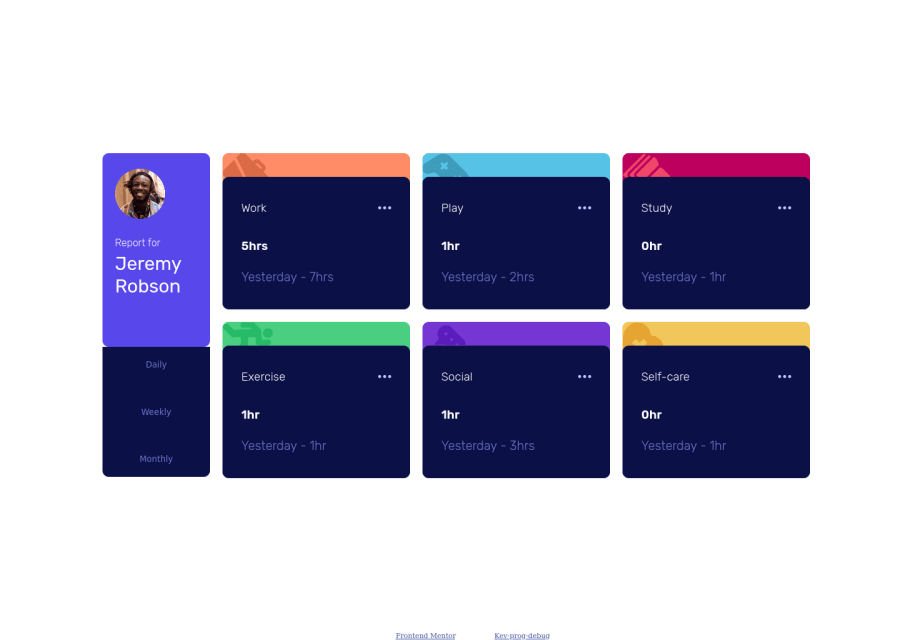
My suggestion is each item is a little bit squished. also, for the first item with the profile picture, i think the container below must be a little bit higher so that it looks like it is clipped to it.
I have never do this project but my first solution that I will come up with is using position: absolute;
just put the two containers inside a div and set a div (parent element) as a relative position, so that it is not relative to the body itself.
Also, the font size of the hours, weeks etc. is not bigger enough. The background of the body must be black.
I hope it helps. Keep learning brother <3
Marked as helpful1@Kev-prog-debugPosted almost 3 years ago@NADS-PROGRAMMER Thank you for your feedback. I also think that the profile picture feels a little bit weird. I will definitely try your solution in future challenges!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
