
Submitted about 1 year ago
scss, google font, flex, media query, variable
@HiQendresa
Design comparison
SolutionDesign
Community feedback
- @VCaramesPosted about 1 year ago
Hey there! 👋 Here are some suggestions to help improve your code:
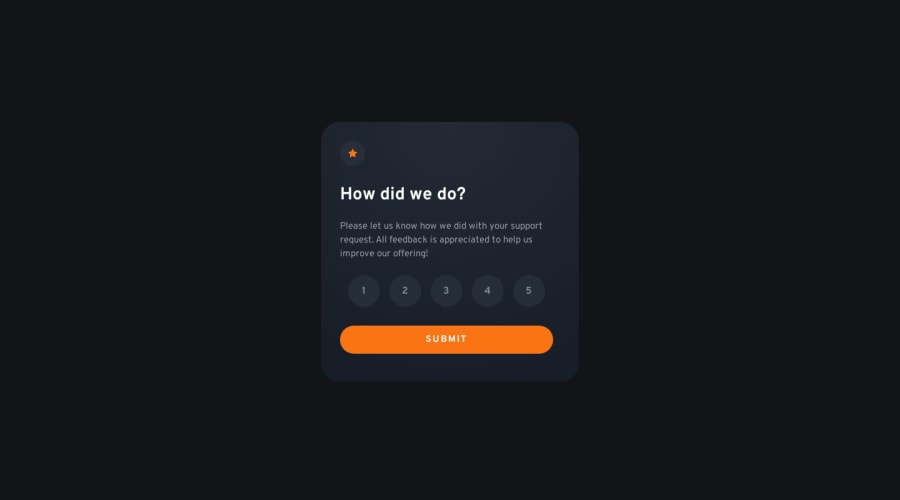
- The "How did we do?" ** should be** a heading; for this challenge, it is most likely an
h2.
- Unfortunately the HTML for the rating part needs to be rewritten as it was done incorrectly.
To ensure the ratings are fully accessible to all users and are built with the proper elements, the entire rating part needs to be built using a
formelement.- Wrap all elements within a
fieldset, which will contain a visually hiddenlegendusing CSS. - Within the
fieldset, include five (5)input radioelements, each associated with a correspondinglabelto enhance the accessibility of the "ratings." - Lastly, include a
buttonto allow users to submit their selection.
- As mentioned above, this
<div class="submitBtn">SUBMIT</div>should definitely be abutton.
- After implementing the above changes, for your JS, the
eventListenershould be attached to theformelement, listening for asubmitevent.
If you have any questions or need further clarification, feel free to reach out to me.
Happy Coding! 👾
Marked as helpful0 - The "How did we do?" ** should be** a heading; for this challenge, it is most likely an
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
