
Design comparison
SolutionDesign
Solution retrospective
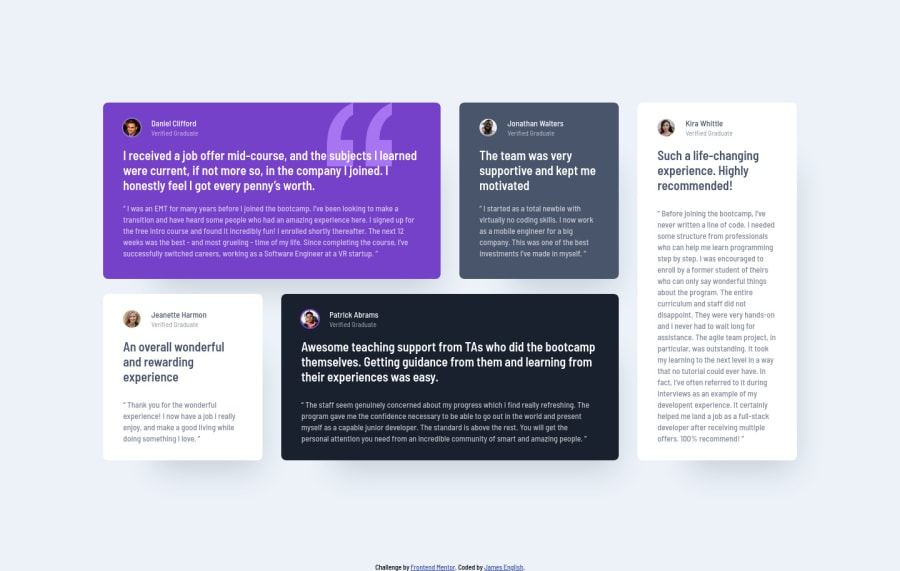
I decided to create a tablet layout as well, rearranging the grid for widths around 768px. I think it came out pretty good, but feedback is appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
