
Design comparison
SolutionDesign
Solution retrospective
Hello! I'm practicing CSS, SASS and responsive design. I really appreciate it if anyone could leave feedback. Thanks in advance :)
Some of my issues:
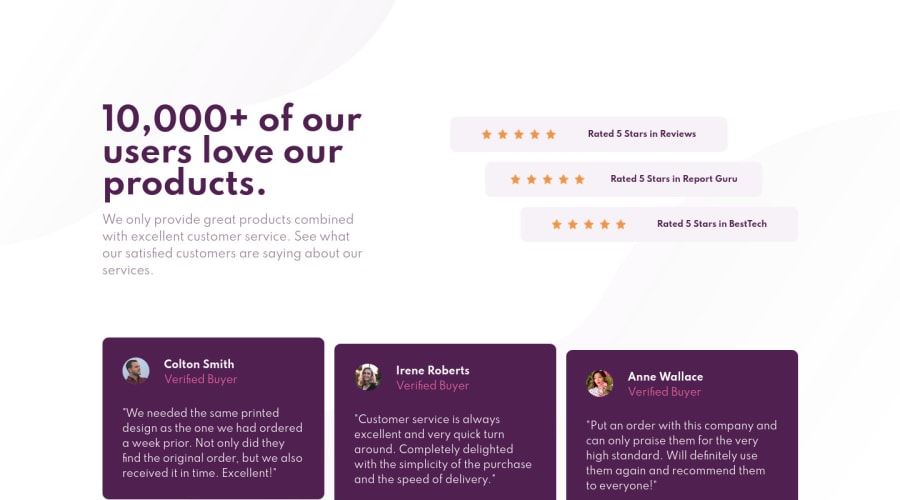
- how to match the number of words per line in the header paragraph
- I'm not sure if I applied the margin-bottom efficiently throughout the page
Community feedback
- @HorshawPosted almost 4 years ago
Hi ! To respect the number of words per line, I put <br> in the <h1> of the header. Because the line was the same in the 1440px and 375px design. However, for the <p> of the header, the line feed varies between the two designs. So I fixed a width for mobile and desktop to respect the line width of both designs. I don't know if this is the best way to do it, but it works. I hope this answers your question.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
