
Design comparison
Solution retrospective
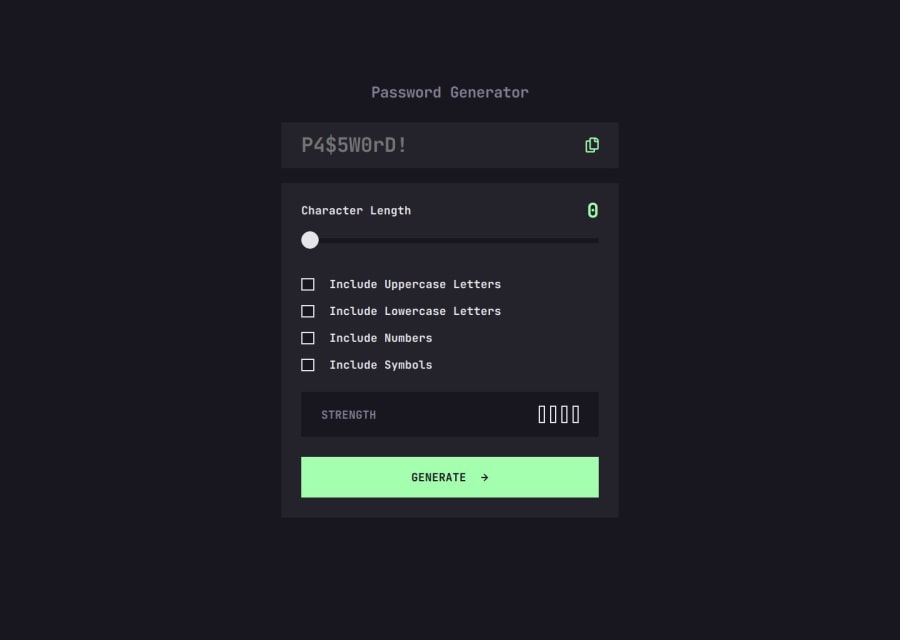
I wanted to challenge myself by making all of the algorithms and string manipulation functions myself, without copy pasting from somewhere else.
But of course in a "real" app i would probably use a npm package for generating/evaluating passwords.
What specific areas of your project would you like help with?I appreciate any helpful feedback.
Community feedback
- @hikawiPosted 3 months ago
This is crazy! Exact to the pixels recreation of the design, it's insane! Used great semantic HTMLs, commented and easily comprehensible stylesheets and scripts, you're a professional.
Only problem I can find is the strength tab, "too weak" gets squished and overflew on screen 320px, even though that's only 0.1% of the users according to some data websites.
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
