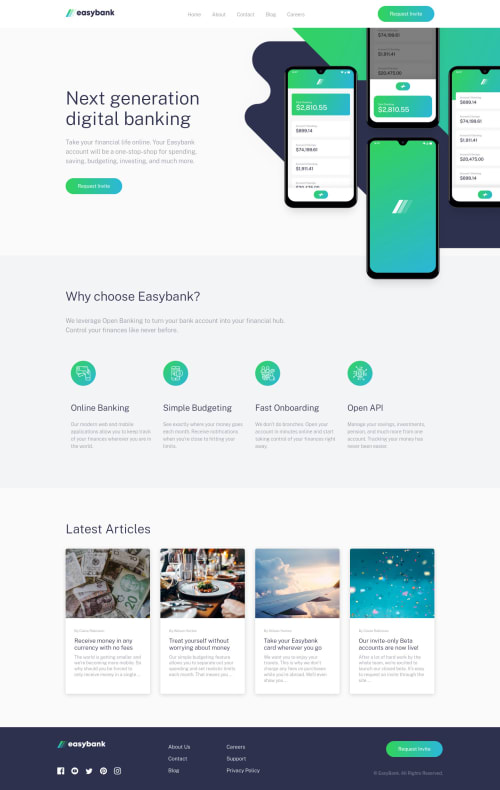
Submitted over 4 years agoA solution to the Digital bank landing page challenge
Sass and Flexbox and Grid
@malekak44

Solution retrospective
I love to build sites. Please appreciate...
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Maleka Khatun's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord