
Design comparison
SolutionDesign
Solution retrospective
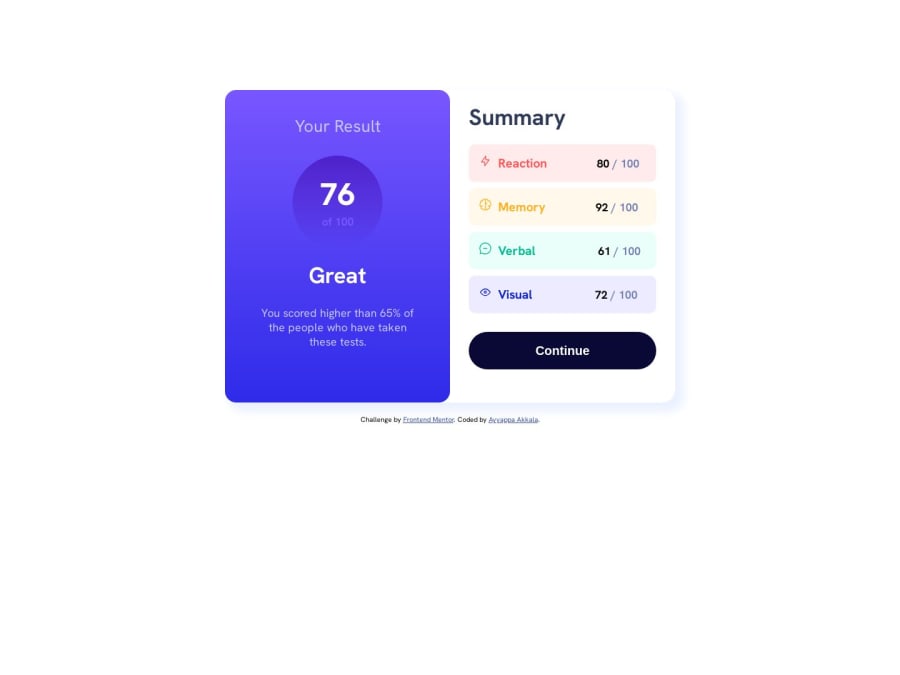
**All Feedback are Welcome😊😊!! **I successfully completed another challenge🎉🎉. In the challenge, I learned new things, such as gradient colors and shadow.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ayyappa Akkala's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
