
Design comparison
Solution retrospective
Hi guys, this is my very first challenge and I'm completely self taught. I'm looking for a way to make it more responsive. I was also wondering if any one has any pointers/feedback for my CSS and how to make it more concise
Community feedback
- @darryncodesPosted about 3 years ago
Hi Royal Tea,
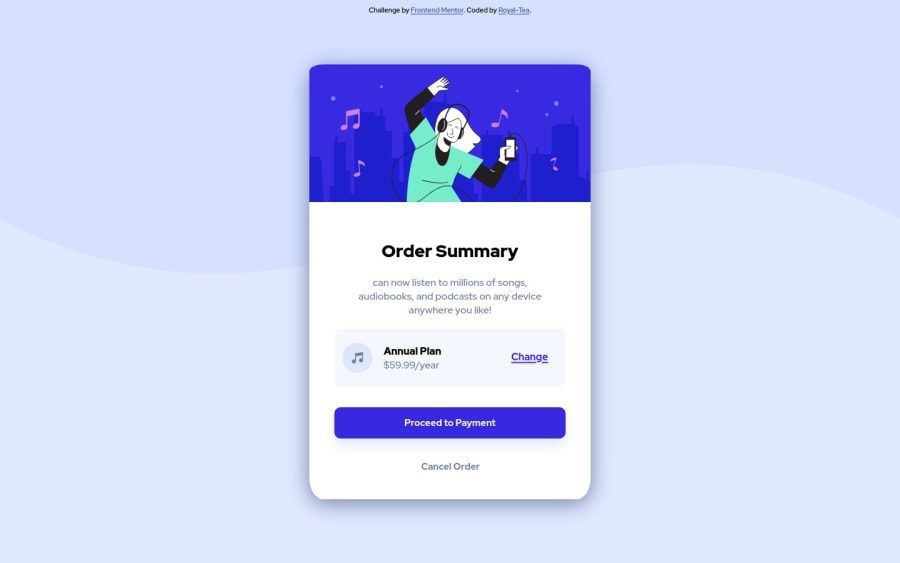
Great design - pretty much a perfect match!
Consider using relative units instead of absolute units for responsive design. You'll need to change the root font-size with media queries to see the magic happen. Here is some information to get you started:
All the best!
Marked as helpful2@Royal-teaPosted about 3 years ago@darryncodes Thanks so much for the feedback and the links, I'll have a read through !
0 - @CyrusKabirPosted about 3 years ago
hello my dear friend ♥ only thing in your project which is bad practice and wierd it's your border radius simply just use px or rem or em to add a clean and equal rounded corner
Marked as helpful2 - @Shahab-MalikkPosted about 3 years ago
Great work implemented things well. You have to make it responsive for mobile devices also , it's responsive till 450px you have to work on it
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
