Submitted over 3 years agoA solution to the Room homepage challenge
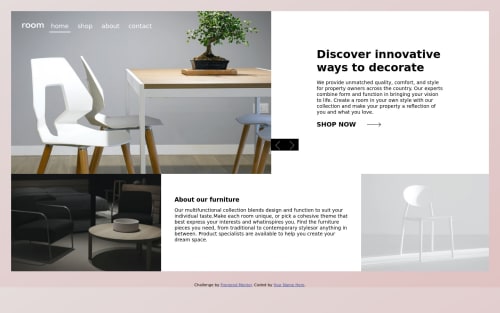
room-homepage simplified with pure javascript
@BeinRain06

Solution retrospective
some kinds of javascript snippet codes written allows to play with the three cards of our projects. But still mind if there is a way to made it appears smoothly either with the icon button left : < or the icon button right : >
Frame wood to settle
how to make the displaying of each cards appearing smoothly, quite using Javascript without no library.? An idea ?
Thanks Dude !
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ngouend raoul Gerard's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord