
Design comparison
Solution retrospective
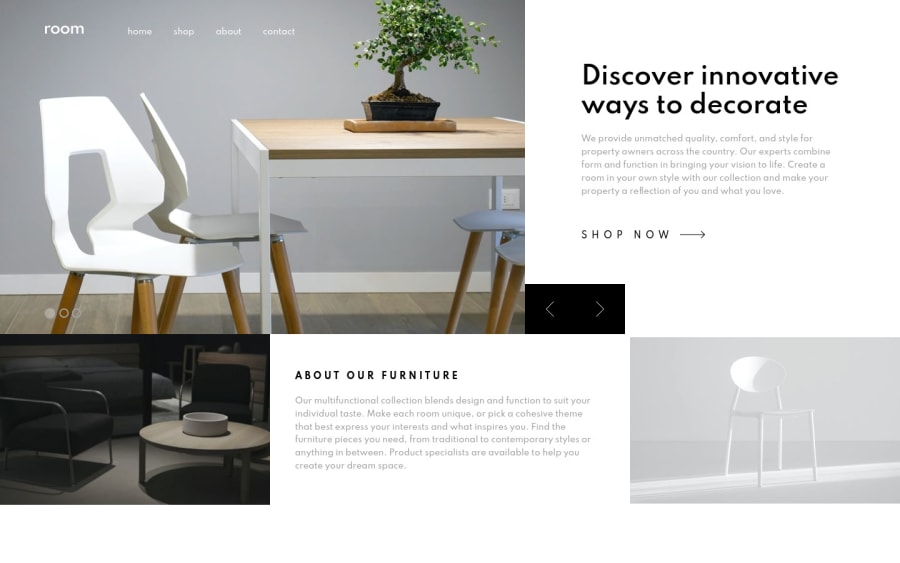
Hi. I struggled with this a lot. Having issues with the alignment of the different images when switching to smaller screen widths. There is also an annoying upward movement of the items in the lower row when the slider buttons are clicked. Counting on anyone who will be kind enough to offer solutions. Thank you
Community feedback
- @jesse10930Posted over 3 years ago
Hey Kofi! Nice job so far with this project!
The annoying upward movement on the images when you scroll is caused by the transition on the 'indicator_circle' class: transition: all 0.3s ease-in-out; Because the transition is taking place over 0.3 seconds, the bottom images slide up as the highlight eases out, and then slide back down as the highlight eases in. If you want to keep the transition, you could make the '.slide_indicators' div's height 15px greater, to take the height of the highlighted circle into account, and then add -15px margin-bottom to the same div, so the images below are still lined up correctly. There are definitely other ways to solve this issue, but this should work.
Keep up the good work!
Marked as helpful1@kofinarteyPosted over 3 years ago@jesse10930 I appreciate your taking time to review my code. I'll do well to implement your suggestions. Thanks a million
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
