
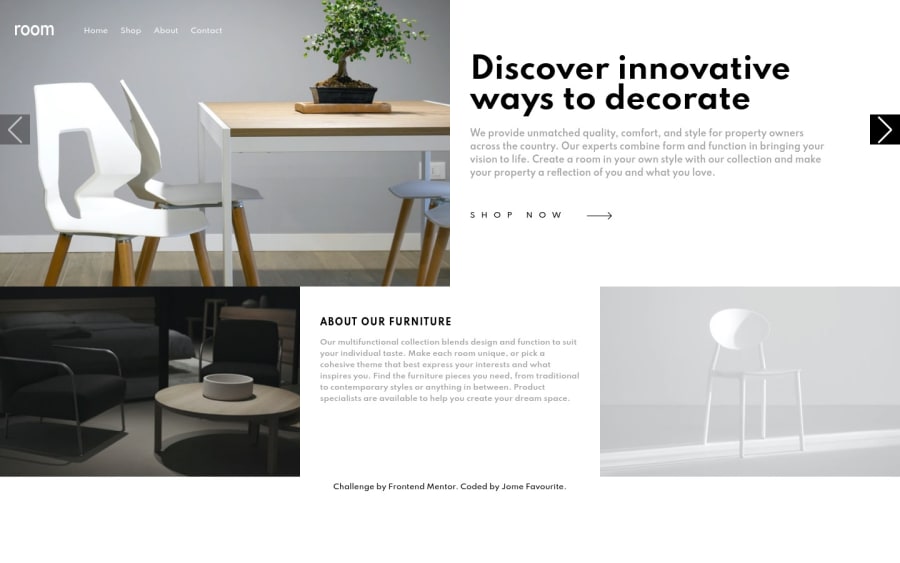
Room homepage with SwiperJS and TailwindCSS
Design comparison
Solution retrospective
I really struggled to make it look nice on all views, but I couldn't. So I'll really like feedbacks or to see a very good solution.
Thanks
Please log in to post a comment
Log in with GitHubCommunity feedback
- @MasterDev333
Great work! Your solution is really crisp. Everything is great and smooth. It would be great if you add transition to shop now button. Look forward to seeing other solutions from you. Happy coding~ :)
- @abhik-b
Hi Jomefavourite , your solution is amazing. The carousel is smooth, and your site is overall responsive which is great.
You can also add
cursor : pointerto the links on navbar.Very good job on this challenge, Keep it up 💯
- @ApplePieGiraffe
Hey, Jome Favourite! 👋
Nice work on this challenge! 👍
This challenge is a little tricky to make responsive! I used CSS grid for this challenge and defined a bunch of things in the viewport units so that the grid would scale up/down with the size of the screen (which I can see you've done, too). Remember, you can always use the
min-maxfunction to your advantage to prevent certain rows or columns from becoming too large or too small at certain screen sizes. 😉 Overall, I think you've done a pretty good job ! 👏I only suggest,
- Turning the navigation links in the header of the page in the desktop layout into actual links using the anchor tag. 😉
- Adding some
altattributes to the images to clear up your solution report.
Keep coding (and happy coding, too)! 😁
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
