
Submitted over 3 years ago
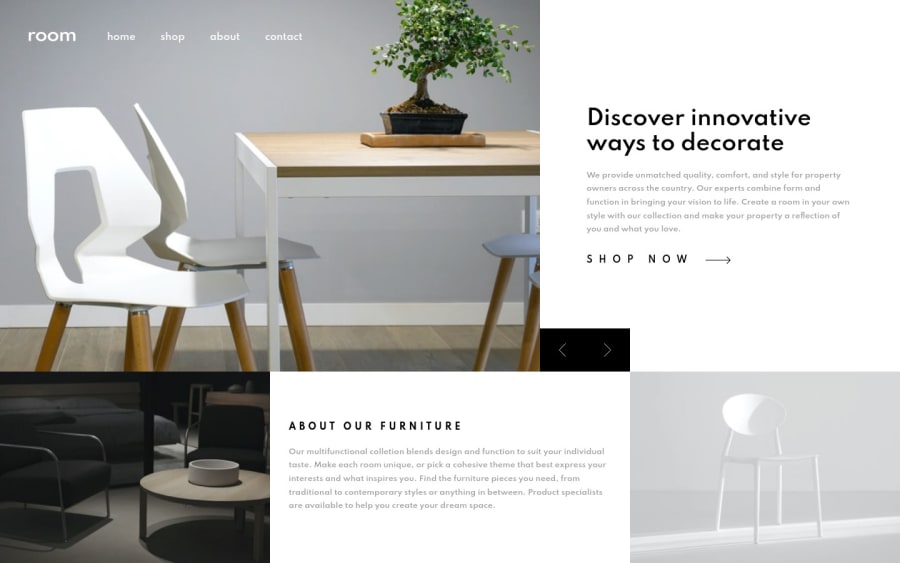
room homepage - vanilla javaScript + scss (grid + flexbox)
@ConradMcGrifter
Design comparison
SolutionDesign
Solution retrospective
I was having trouble with text overflowing when font size was increased. I finally figured out it was because I had a fixed height of 100% on my grid container. I added a min-height along with the height 100% and now the grid is behaving how it should
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
