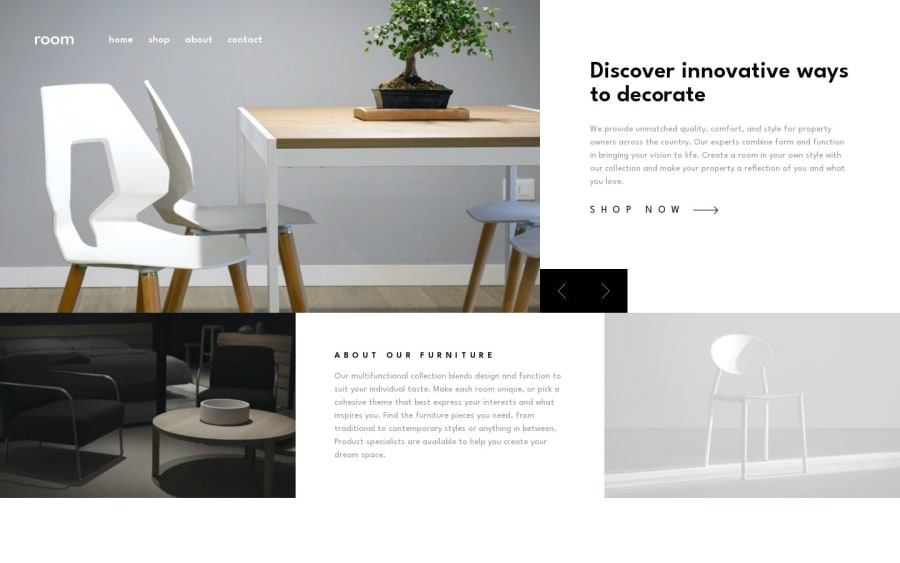
Design comparison
Solution retrospective
Normally React-Slick has build in keyboard control, but in this case i doesn't work. Cant figure out why, maybe bright soul in the community knows?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord