
Design comparison
SolutionDesign
Solution retrospective
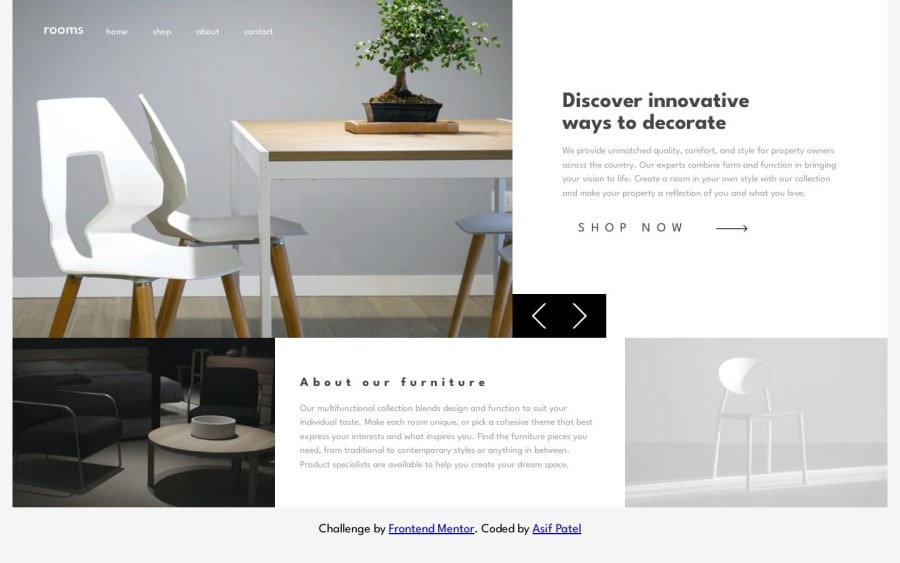
while building the project I faced some difficulties in placing elements properly as per the layout.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
