Submitted over 3 years agoA solution to the Room homepage challenge
Room Homepage
accessibility
@karishma-dev

Solution retrospective
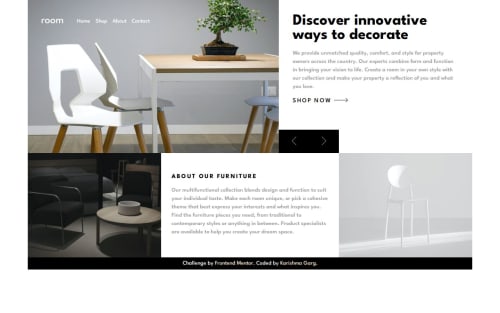
Hey Guys, I just finished the Room Homepage Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Karishma Garg's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord