
Design comparison
Solution retrospective
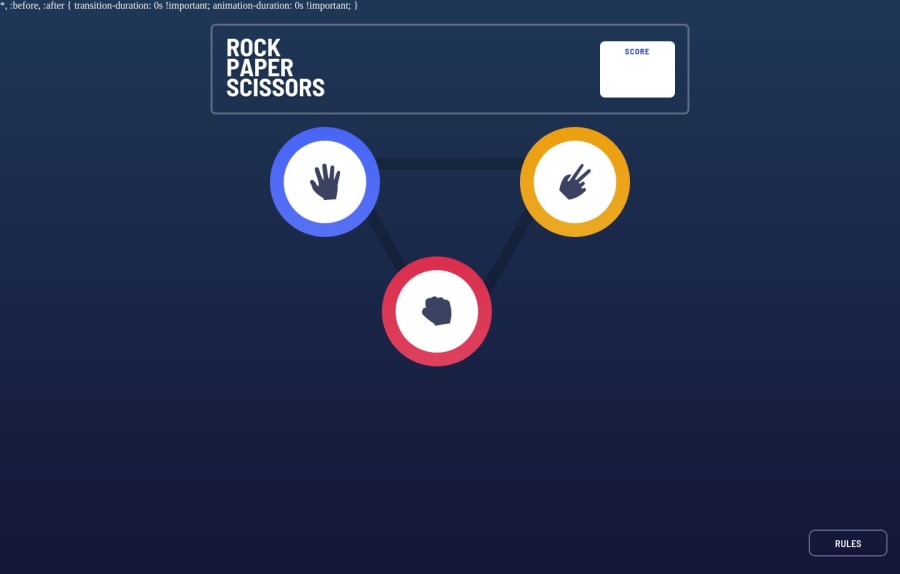
If anyone could put me through the functionality of the play again button without having to reload the webpage.
Community feedback
- @hqz3Posted over 1 year ago
Hello, regarding your question about how to continue playing the game without reloading the webpage, if I'm reading your code correctly, there is a
game-bodyelement and aselectionelement. You hide thegame-bodywhen the user makes a choice and then show theselection. So when the user chooses to play again, you have use JS to hide theselectionelement and show thegame-bodyelement.A heuristic for creating these elements is to treat them as modular blocks that you can either show or hide using CSS or simply attach or remove from the DOM using JavaScript.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
